플래시 매력에 빠져 봐!
2005-07-19
개인 홈페이지를 만들고자 마음을 먹었다면 무엇을 가장 먼저 해야 할까?
많은 사람들은 홈페이지에 무엇을 담을지 결정을 하고, 다른 사람들의 사이트를 둘러보기 시작한다. 그리고 대부분의 경우에는 현실과 이상 사이에서 수많은 고민을 하다가 중간에 포기하는 경우가 다반사이다. 너무도 잘 되어있는 홈페이지가 많기에 오히려 겁을 먹게 된다고 말하는 디자이너가 있을 정도이니, 개인 홈페이지를 제작한다는 것이 얼마나 어려운 일인지 굳이 말을 안 해도 알 수 있을 것이다.
이번에 정글에서는 화려한 모션과 깔끔한 디자인으로 꽉 채워져, 많은 사람들의 홈페이지 제작욕구를 일깨워준 사이트를 하나 소개하고자 한다. 바로, http://motion-wave.com이다.
정병기 디자이너가 제작한 이 곳은 2004년에 제작했음에도 불구하고, 지금까지도 플래시를 공부하는 학생들에게는 바이블이라 할 정도로 많은 호응을 얻고 있다.
화려한 인터페이스의 구성으로 디자이너들의 시선을 한 몸에 받고 있는 이 곳의 제작 노하우를 담아 보았다.
취재 | 권영선 기자 (happy@yoondesign.co.kr)
사람들은 누구나 새로운 것에 대해 알고자 하는 호기심과 그 새로운 것에 도전하려는 욕망이 있다.
정병기 디자이너 또한 디자인 전공자는 아니었지만, 디자인을 누구보다 좋아했고, 모션 그래픽에 관심이 많았다. 그래서 플래시를 배우기 시작했고, 2002년에 처음으로 홈페이지를 제작하였다. 그렇게 시작한 것이 벌써 세 번째 홈페이지를 만들게 되었다.
그는 새로운 생각의 폭을 넓히기 위해서는 플래시라는 툴 자체에만 의존해서는 안 된다고 말을 한다.
플래시라는 툴은 단지 자신의 생각을 효율적으로 표현할 수 있도록 도와 줄 뿐, 모든 것을 해결해 줄 수는 없기 때문이다.
Jungle : 모션이 강화된 플래시 홈페이지를 만들게 된 계기가 궁금하다.
그런 계기로 플래시를 시작하게 되었고, 당연히 정보전달이 아닌 모션을 중점으로, 사이트의 모션자체를 컨텐츠로 삼아 사이트를 제작하게 되었다.
방문자를 지속적으로 유지하는 게 목적이 아니라, 단 한번을 보더라도 느낌을 줄 수 있는 그런 사이트를 만들고 싶었다.
Jungle : 플래시로 홈페이지를 만들었을 때의 장점은 무엇인가?
무엇보다 개인적으로는 사이트 전체를 움직임으로 표현할 수 있다는 점이 가장 큰 장점이라고 느꼈다.
각 메뉴에서 메뉴로의 트랜지션 애니메이션은 일반적인 사이트에서는 없는 추가적인 작업이지만, 방문자에게 그만큼의 깊은 인상을 줄 수 있다면 충분히 노력을 들일만한 부분이라고 생각된다.
Jungle : 홈페이지에 어떤 모션들이 들어갔는지 말해달라.
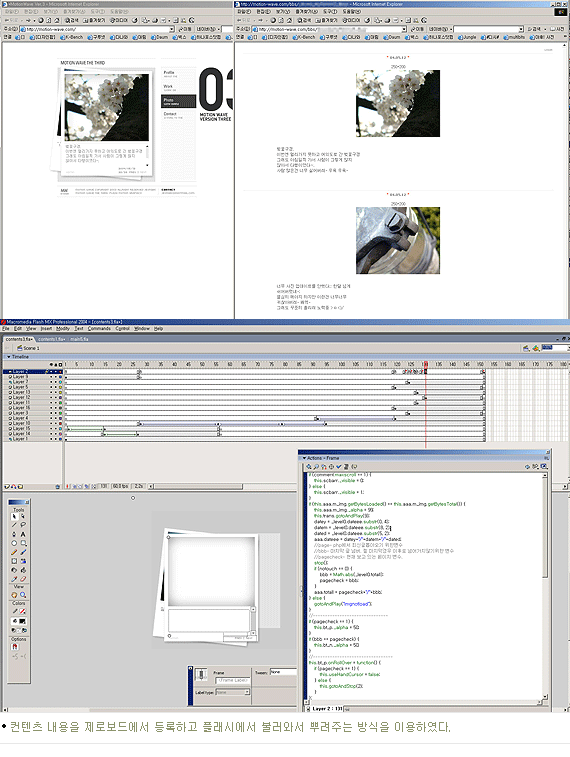
사이트를 보면 처음 로딩화면에서부터 profile, works의 메뉴오버효과, 각 컨텐츠의 백그라운드 트랜지션 등 사이트의 대부분의 모션이 사각형의 리사이즈 애니메이션 한가지 스타일로 이루어져 있고, 그 이후에 컨텐츠의 배치를 각 페이지마다의 트랜지션으로 포인트를 주었다.
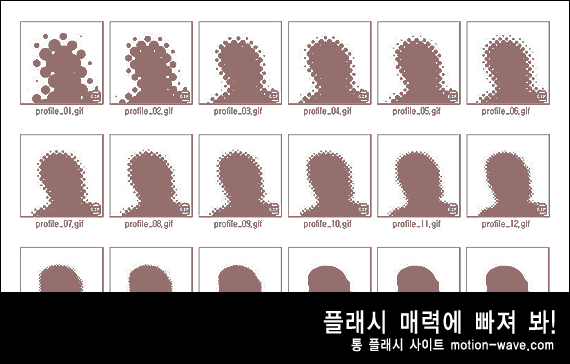
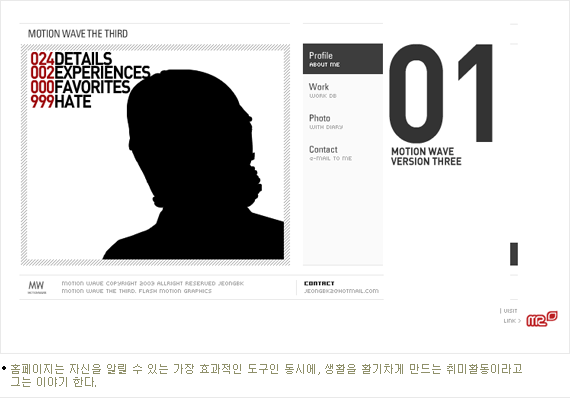
profile 의 경우는 가장 손이 많이 간 부분이다.
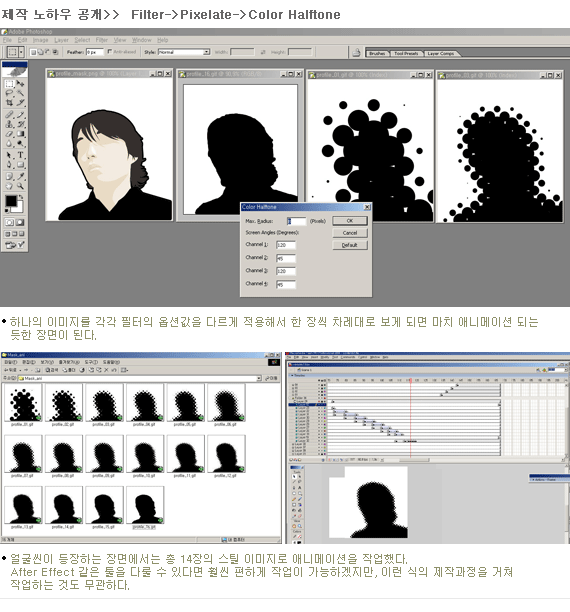
첫 도입부에서 점이 일러스트로 변하는 애니메이션은 포토샵에서 한 장 한 장을 이미지를 만든 후 애니메이션을 준 것이다.
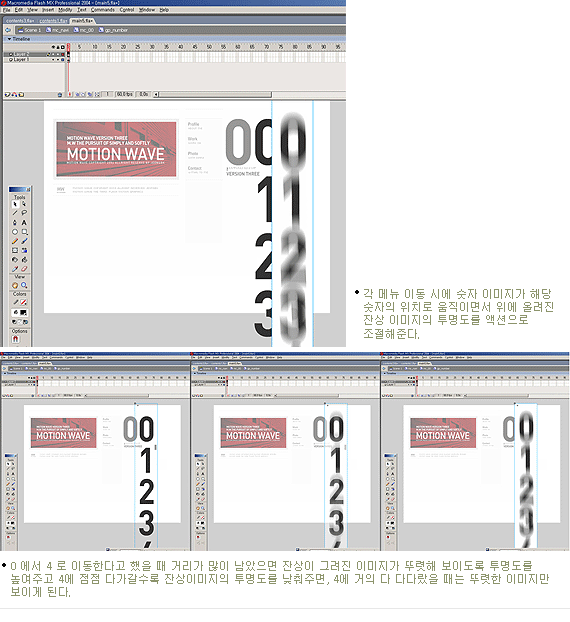
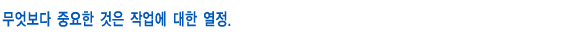
홈페이지 우측의 큰 숫자 애니메이션의 경우는 액션스크립트가 적용되어 있다.
각 메뉴이동 시 숫자가 모션블러효과를 내면서 돌아가게 되어있는데 기본 원리만 알면 간단한 부분이다. 우선 밑부분에 뚜렷한 숫자이미지를 깔고 위에 잔상이 그려진(모션블러처리가된) 이미지를 올린다. 액션을 모르더라도 아이디어만 이해한다면 앞으로 얼마든지 응용을 할 수 있는 부분이다.
Jungle : 플래시 홈페이지를 만들기 위해 꼭 알아야 하는, 혹은 꼭 필요한 Tip들을 공개해 달라.
주위에서 너무 무리한 컨셉으로 작업을 하다가 중간에 포기하는 분들을 많이 봐서인지, 사이트를 기획할 때 너무 무리한 기획을 잡지 않고 본인이 표현 가능한 수준으로 작업을 하는 것이 가장 중요하다고 생각한다.
하루 종일 바쁘게 회사생활을 하다 보면, 왜 자신이 디자이너가 되었는지 잊어버릴 때가 있다. 그래서 생각한 것이 그만의 색이 담긴 홈페이지를 제작하는 것이었다.
물론 기존의 업무와 병행해 가면서 제작하는 것이 결코 쉬운 일은 아니지만, 정병기 디자이너는 이 일을 계기로 생활에 활력을 얻을 수 있었다.
그에게 있어 홈페이지는 기존에 해오던 회사 일에 비하면 작은 프로젝트라고 할 수 있지만, 무엇보다 자신에게 자신감을 주고 살아있다는 느낌을 주는 세상과 소통하는 작은 창이 되어주고 있다. 그는 이 자리를 빌어 많은 사람들에게 개인 홈페이지를 만들고자 생각을 했다면 지금 당장 주저하지 말고, 시작해 보라고 조언한다.
Jungle : 어떤 디자인 컨셉으로 홈페이지를 제작했는지 말해달라.
화려함을 추구하던 기존스타일을 탈피하고 싶었고, 웹에이전시에 근무하면서 스타일이 변한점도 반영되었다.
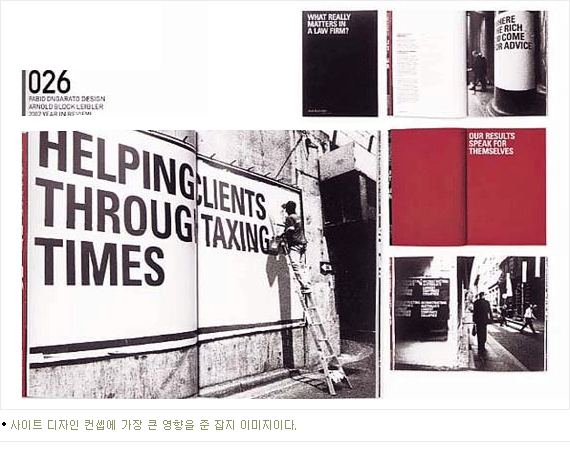
머릿속의 컨셉을 구체화시키는 과정에서는 편집디자인적인 느낌을 많이 살리기 위해서 일반 웹사이트보다 외국 디자인 잡지를 많이 참고 했고, 디자인 자체를 모션에 기반을 두고 어떤 움직임을 줄지를 생각하며 요소 요소를 배치했다.
사이트 디자인이 전체 모션 컨셉에 맞춰져 있기 때문에 유독 사각형 오브젝트가 많다.
Jungle : 벌써 3번째 버전의 홈페이지라고 들었다. 기존의 발전 모습을 볼 수 있는 URL 과 간단한 설명 부탁한다.
공모전 출품을 목적으로 만들었던 첫 번째 홈페이지이다. 학교에 다니면서 방학 중에 밤새가며 만들었던 기억을 하면 지금도 입가에 미소가 맺히다. 지금 보면 미숙한 부분투성이지만, 첫 번째 홈페이지여서 그런지 남다른 애착을 가지고 있다.
http://jeongbk.cafe24.com
첫 번째 홈페이지 이후 두 달 후에 곧바로 리뉴얼을 했던 홈페이지 두 번째 버전이다.
정보위주의 사이트를 만들기보다 방문객의 흥미를 유도할 수 있는 것에 중점을 두어 사이트를 제작하였다.
Jungle : 제작하면서 가장 신경을 썼던 부분은 무엇인가?
아무리 모션을 중점으로 두었다고 해도 사이트의 가장 기본적이고 중요한 부분은 디자인이라 생각했기 때문이다. 개인적으로 디자인을 전공하지 않아서인지, 유독 디자인부분에 많은 시간을 투자해서 수정하고 또 수정했다.
실 사이트 제작기간중의 대다수를 디자인을 잡는데 시간이 소요되었다. 기존 홈페이지들을 오픈한 이후에 하도 업데이트를 안 해온 경력이 있어, 이번 홈페이지에서는 photo 메뉴의 정기적인 업데이트를 마음먹었었다.
아무래도 플래시 사이트들은 업데이트가 용의하지 않은 부분이 있기 때문에 조금이라도 편하면 자주 업데이트를 하지 않을까 생각에 데이타베이스를 연동한 작업을 해보았다.
나름대로 처음 하는 DB연동 부분이라서 많이 고생했지만, 작업 후에 상당히 뿌듯했던 부분이다.
Jungle : 플래시의 매력은 무엇이라고 생각하는가?
일방적인 비주얼, 모션이 아니라 방문자와 상호작용을 할 수 있다는 점은 다른 일반적인 툴과의 확연한 차별성을 보여준다고 생각된다.
초기의 마우스 움직임에 반응하는 인터렉션 외에도 요즘에는 더욱 다양한 방법으로 (영화사이트 같은 경우에도 방문자의 이름을 입력 받거나, 중간에 게임을 통해 풀어나가기도 하는 등등) 방문객을 사이트에 몰입하게 만드는 매력이 있다.
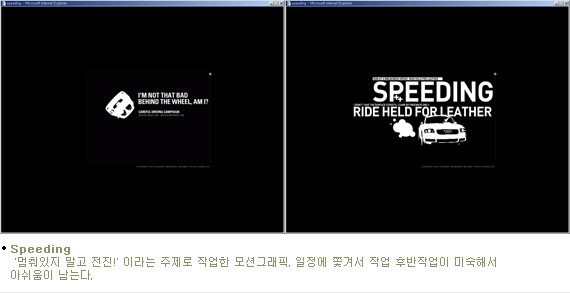
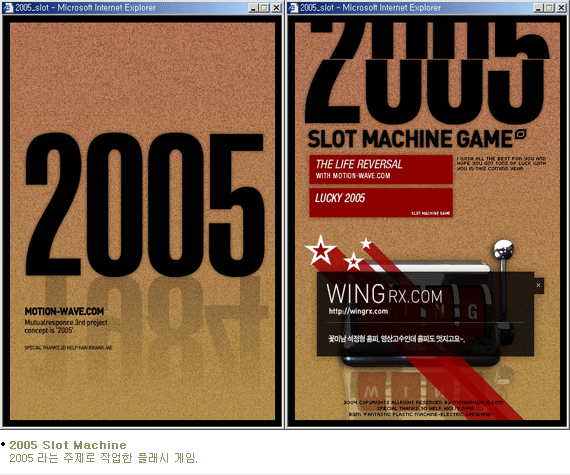
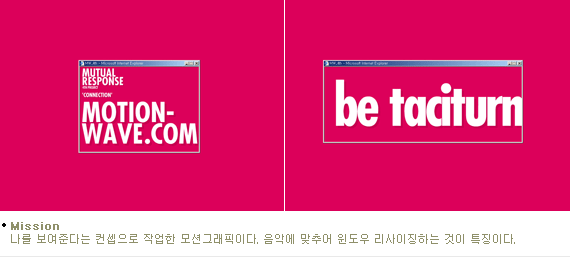
Jungle : 대표적인 개인작업물 4개 정도만 소개해달라.
Jungle : 플래시 디자이너로 살아가는 현재 자신의 모습과 그리고 앞으로의 계획에 대해 말해달라.
그렇기 때문에 디자인커뮤니티에서 활동하며, 아무것에도 얽매이지 않는 개인작업을 통해 그런 부분을 해소하고 있다. 앞으로는 After Effect등을 공부해서 조금 더 모션그래픽쪽의 실험성 있는 작업들을 해보고 싶다.