고용량 플래시 무비의 처리 기법 and CPU 관리
2003-07-16
물론 '2003 KT&G 대학생 체험 프로젝트 웹사이트'(이하 'KT&G'-www.ktng-univ.co.kr/)에도 프리로딩바가 존재한다. 아니, 정확히 말해 '프리로딩바' 형태만이 존재한다. 사실 KT&G에 처음 접속할 때 보게 되는 프리로딩바는 프리로딩을 위한 것이 아니라, KT&G 측에서 요구한 'Feel the best' 로고타입과 로고송을 전달하기 위해 제작된 것이다. 그러므로 KT&G 프리로딩 방식은 일반적인 프리로딩 방식과는 엄연히 다르다. 원본과 다를 바 없는 고품질 사진 이미지와 실사 위주의 모션그래픽의 고용량 데이터를, 그저 아무 생각 없이 일반적인 프리로딩 방식으로 처리했다면, 프리로딩 시간만 자그만치 1분이 더 걸렸을 것이다. 그렇다고 이미지 품질을 확 낮추어, 억지로 속도를 향상시키고 싶지는 않았다. 왜냐하면 품질과 속도 두 마리의 토끼를 모두 잡고 싶었기 때문이다.
프리로딩바 없이, 고용량 플래시 무비를 어떻게 하면 자연스럽게 처리할 수 있을까? 결론부터 말하자면, KT&G는 겉으로는 드러나지 않지만, 끊임없이 프리로딩을 하고 있다는 점을 주목해야 한다. 다시 말해, 일반적인 플래시 웹사이트처럼 무비 용량의 100%를 모두 프리로딩한 다음에야 비로소 무비가 전개되는 방식과는 전혀 다르다는 것이다. 우리가 적용하고 있는 방식은 이른바 '순차적인 프리로딩' 방식이다.
이러한 프리로딩 방식은 이름만 거창하지, 그리 대단한 기술은 아니다. 이미 영화 홍보 웹사이트에서 많이 활용하는, 기법아닌 기법이기 때문이다. 사실 기법보다는 요령에 가깝다. 보통 플래시 웹사이트는 여러 개의 SWF 파일로 구성되어 있다. 때로는 HTML 못지 않게 복잡할 때도 있다. 그러다보니, 컨텐츠의 특성상 각 SWF 파일마다 그 중요도가 달라질 수 밖에 없다. '순차적인 프리로딩'이란 그러한 중요도에 따라, 순차적으로 프리로딩을 하여, 중요한 것부터 먼저 보여주자는 취지에서 생겨났다.
KT&G에서는 제일 먼저 메뉴와 배경 이미지를 프리로딩하여 보여준다. 웹사이트는 컨텐츠 접근성이 매우 중요하므로, 이처럼 메뉴를 제일 먼저 보여주는 것은 지극히 당연한 일이다. 그리고 그 다음으로 중요한 SWF 파일을 프리로딩하여 보여준다.
보통 방문자는 웹사이트의 첫 방문시, 1~2초 동안 화면 구성을 파악하는 데에 시간을 소비한다. 고용량 플래시를 매끄럽게 잘 처리하기 위해서는, 그러한 시간까지도 염두해 볼 필요가 있다. 잘만 계산하면, 사람의 인지 반응시간을 추정하여, 프리로딩 방식을 다양화할 수 있다. 이를 이용하여, 굳이 100% 프리로딩 방식이 아니더라도, 고용량 플래시 무비를 자연스럽게 처리할 수 있는 것이다.
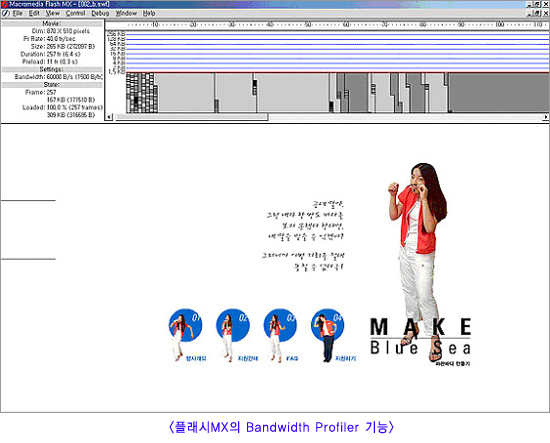
이런 식으로 KT&G에서는 인물 오브젝트들이 대거 등장하는데, 중요도에 따라 순서대로 프리로딩 되어 각각 등장한다. 간단한 개념이지만, 아래에 그 구체적인 요령에 대해 소개하고자 한다.
(a) 웹사이트의 기본 바탕이 되는 틀, 배경 이미지, 메뉴 등을 최대한 압축해서 구성한다.
(가장 기본적인 것이지만, 최적화된 아웃풋을 얻기 위해서는 여러 번의 시행착오가 필요하다. 시행착오도 작업 과정의 하나이므로 꼼꼼히 따지면서 제작하다 보면, 자신만의 최적 압축 방법을 획득할 수 있다.)
(b) 대부분의 구성 요소는 로드무비(loadMovie) 기능을 염두하여 각각의 SWF 파일로 적절히 나눈다. 그리고 난 후, 타임라인에서 그 중요도에 따라 SWF 파일들을 하나씩하나씩 순서대로 불러오도록 한다.
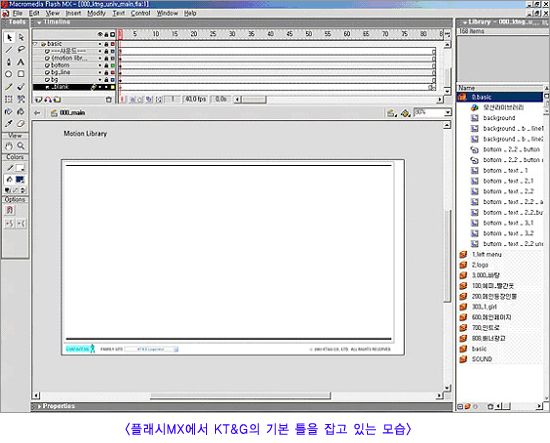
이 때 관심을 가져서 볼 부분은 플래시 MX에서 최종 결과물을 Preview 할 때 사용하는 'Bandwidth Profiler' 설정창이다. 이 기능을 익히기 위해, 간단한 애니메이션을 제작하여 프리뷰(preview) 해보자. 여러분도 이미 아시다시피, Ctrl키와 Enter키를 동시에 누르면 SWF 파일을 미리 볼 수 있다. 이 화면 상단에 있는 'View' 메뉴의 'Bandwidth Profiler' 기능을 사용하면, 막대그래프 화면이 나타나는데, 가상으로 설정된 여러 통신 환경에서 자신이 만든 플래시 무비의 속도를 체크해 볼 수 있다. 참고로 통신 환경은 'Debug' 메뉴에서 조정할 수 있다. 막대그래프의 빨간색 라인 아래쪽으로 구성 요소가 배치되었다면, 프리로딩 바가 필요 없어진다. 물론 컴퓨터 사양이 낮거나, 모뎀 접속자를 위해서 Debug 메뉴의 설정을 더 낮춘 이후(즉, 빨간색 라인의 위치를 더 낮춘 후) 플래시의 각종 요소를 이에 맞게 최적화시키는 것이 바람직하다.
(c) 프리로딩 과정이 끝나는 시점을 100%에 맞추지 말고, 일단 꼭 필요한 부분까지만 나오게 한다.
KT&G에서는 일차적으로 일단 틀, 메뉴, 배경이미지까지만 프리로딩하였다. 참고로 프리로딩 과정을 DB화 시켜, 로딩되는 %수치를 XML로 연동하는 것도 가능하다. 프리로딩에 따라, 다양한 프로그래밍 연동도 가능하다는 뜻이다.
(d) 방문자의 심리를 이용한다.
기존의 플래시 웹사이트에선 프리로딩이 진행하는 동안 간단한 애니메이션이나 인터렉티브한 게임 등을 보여줬다. KT&G에서는 프리로딩 과정과 시간을 축소시키는 대신에, 곧장 메인페이지로 넘어가 프리로딩하는 동안 사람들이 지나다니도록 했다. 이 과정을 유심히 살펴보면 사람들이 모두 나오는 것이 아니라, 한 명씩 또는 두 세 명씩 나온다는 사실이다. 모두 각각 로드무비시켜 두었고, 랜덤(random)하게 까지 움직이게 하여, 방문자가 보기엔 개발자가 일부러 그렇게 한 것처럼 보이게 만들었다. 이 전체과정은 (a)부터 (c)까지의 방법을 혼용하서 제작한 것이고, 타이밍을 적절하게 고려해 사용자가 보기엔 프리로딩 과정이라고 느껴지지 않도록 구성했다. 물론 서브페이지 역시 이와 동일하게 설계하였다.
우리가 사는 세상은 고정적이지 않다. 끊임없이 변화한다. 우리는 이러한 환경 속에서 살고 있는 사람들이기 때문에, 화려하고 복잡한 움직임에 열광하다가도, 금세 움직임의 패턴을 알아차리고 쉽게 식상해한다.
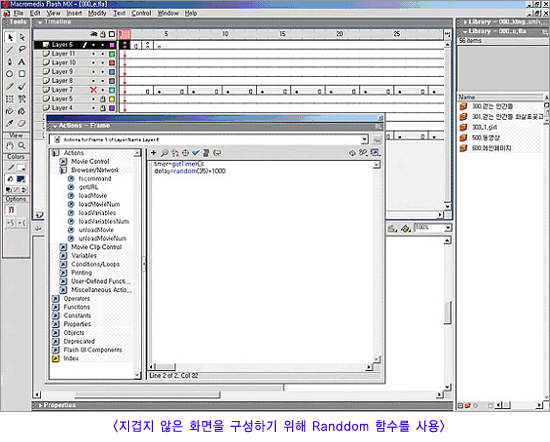
KT&G는 프로모션 웹사이트라는 특성상, 재방문자수가 매우 많다. 다시 말해, 한 번 보고 끝나는 웹사이트가 아니라는 것이다. 그래서 우리는 뭔가 시각적인 변화를 부여하고자 했다. 그래서 적용해 본 것이 액션 스크립트의 'Random' 함수이다. 어차피 이러한 노력도 서두에서도 언급했듯이, 금세 식상해할 것이 뻔하지만 말이다.
그럼, KT&G에서는 이런 생각과 개념이 어떻게 적용되었을까?
(첫 프레임)
timer=getTimer();
delay=random(65)*1000
(세 번째 프레임)
if(getTimer()>=timer+delay)
{
gotoAndPlay(4);
}
else
{
gotoAndPlay(2);
}
실망스럽겠지만, 이 것 뿐이다. 물론 플래시 MX에서는 'setInterval' 옵션을 이용할 수도 있다. 사용하는 함수가 어찌 되었든 간에, 중요한 것은 랜덤하게 움직이는 과정인데, 위의 함수를 인물 오브젝트(걸어다니는 사람들)에게 배치하고, random 범위의 변수 값을 바꿔주면서, 수학적인 통일성을 줘보자. 수학적이라고 해서 계산식을 말하는 것이 아니다. 통일성은 있지만 인식하기 어려운 패턴을 말하는 것이다. 예로 든다면 1,2,1,1,2,3,2,1,1,2,3,4,2,1,… 이런 식의 패턴을 들 수 있다. 이러한 방법으로, KT&G에서는 인물 오브젝트가 컴퓨터 마음대로 지나다니게 되었다. 거리에 아무도 없을 때도 있고, 등장 인물 모두가 지나다닐 때도 있게 된 것이다.
이러한 방식으로 접근해서 보면 어려운 공식을 나열하지 않고도 다양한 플래시 액션을 만들 수 있다. 'gotoAndPlay'와 'random' 함수등은 기초적인 액션 스크립트이지만, 절대 초보자만의 액션이 될 수 없는 이유가 바로 여기에 있다.
플래시 MX는 다양한 포맷의 동영상 파일을 지원하는 장점이 있다.
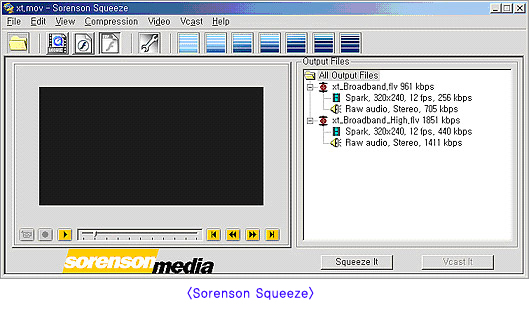
플래시에서 동영상을 import 할 경우, 'Sorenson'이란 회사의 로고를 접하게 될 것이다. 'Sorenson'을 논하기 전에, 우리는 플래시만으로 import 한 동영상의 품질이 별로라는 점을 주목할 필요가 있다. 그 이유는 간단하다. Sorenson 은 엄청나게 위대한 압축률을 자랑하는 'FLV' 방식의'Sorenson Squeeze'란 프로그램을 팔고 있기 때문이다. 그러니까 플래시에서 더 좋은 품질의 동영상을 활용하려면, 그 들의 제품을 구입하라는 뜻이다.
플래시에서 import하는 동영상과 Sorenson Squeeze에서 export하는 FLV 동영상과는 어떠한 차이가 있을까?
(a) 무엇보다 영상 품질의 차이가 크다. FLV의 경우, 플래시에서 압축 손실 없이 100%로 import를 한 동영상보다도 더 뛰어난 품질을 갖고 있다. 물론 용량도 작다.
(b) FLV는 스트리밍 서비스를 할 때, 쓰기 편한 파일이다. 플래시 MX가 처음 선 보였을 때, 매크로미디어의 CFO가 나와 프리젠테이션을 한 스트리밍 플래시가 바로 SWF와 XML 그리고 FLV로 만들어졌다.
(c) 문제는 FLV는 음성이 삽입된 동영상엔 압축률이 약하다는 점이다.
로드 무비시 '_level'의 개념을 적절히 활용하면, 생각지도 못한 효과를 얻을 수 있다.
사실 이 기법은 플래시 액션 스크립트의 기본적인 문법을 응용한 것에 불과하다. 로드무비할 때 보면, 보통 load Movie (“파일명.swf” , 100); 이라고 쓰는데, 뒤쪽의 숫자가 바로 level 값이다. 이 level 값의 용도가 도대체 무엇일까, 궁금했던 사람들이 많았을 것이다.
종이 11장에 각각 0부터 10까지의 번호를 적어두고, 한장씩 순서대로 쌓아두었다고 하자. 물론 제일 아래 쪽이 0, 그 위엔 1, 또 다시 그 위엔 2, 이런 식으로 말이다. 이처럼 플래시 MX에서의 level 값도 숫자가 높을수록 상위에 위치하게 된다. 물론 여기까지는 아무런 쓰임새가 없다. 구체적인 응용에 대해서는 아래를 참조하자.
KT&G에서는 메인 페이지에서 서브 페이지로 넘어갈 때, 그러한 '_level' 개념을 응용했다. 메뉴를 클릭하면, 일단 간단한 모션 타입(Motion Type)이 등장한다. 이 모션 타입은 200번 level 값에 위치한다고 가정하자. 또한 이 모션 타입은 프리로딩이 필요 없어도 괜찮을 정도의 작은 용량이다. 그러나 모션 타입 이후에 등장하게 될 본격적인 컨텐츠 모션은 상당히 용량이 크다. 그러므로 모션 타입이 전개되면서, 컨텐츠 모션의 나머지 부분을 미리 로딩해야 한다.
그러므로 타임라인의 마지막 '빈 프레임'에,
_level 210.gotoAndplay (“다음장면”);
를 써두고, 새롭게 로딩되는 페이지는 unload Movie (200);을 써둔다. '빈 프레임'에 도착하면 현재 level 200에 있는 로드 무비(load Movie)는 사라지고, level 210에 로딩 된 SWF의 “다음장면”부터 플래시 무비가 진행된다.
정리해보자.
(a) 로드 무비된 파일을 _level 값으로 제어할 수 있다.(_level900.gotoAndPlay 형식등으로..)
(b) 앞 서 언급한 01-03번의 내용과 혼용한다면, 자신만의 독특한 제작방법을 개발 할 수 있다.
국내 인터렉션 디자이너인 조요섭씨가 개발한 '모션 라이브러리(Motion Library)'를 활용해보자. 여러분이 제작하는 플래시 무비를 타임라인을 사용하지 않고도 편리하게 시간을 제어할 수 있다. 또한 컴포넌트 형식이라 손쉽게 편집 이용이 가능하다. 그러므로 웬만한 막노동은 모션 라이브러리가 해결해준다.
백문이 불여일견!
www.cyflux.com에 가보면, 모션 라이브러리를 살펴 볼 수 있다. 플래시 MX에서부터 제공된 시간 제어함수인 'SetInterval'과 'ClearInterval'보다 사용하는 방법의 편이성과 움직임의 다양성이 뛰어나다.
KT&G의 작업 곳곳에서는 그러한 모션 라이브러리를 사용하여 막대한 막노동 시간을 줄였다.
마지막으로 메인 페이지의 사람들이 움직이는 장면에서 CPU 점유율을 확인해보자. 빗자루를 타고 다니는 여자가 나오기 전의 장면에서는 CPU 점유율이 30% 이내일 것이다. 그런데 9명(등장 인물 전부)이 동시에 등장해도 마찬가지다. 어떻게 이럴 수 있을까? 그 이유는 모든 장면이 한장씩 따로 떨어져 있기 때문이다. 플래시는 'motion tween'을 사용하지 않고, 각각 한장의 frame으로 구성하여 만든 플래시 무비는 CPU 점유를 거의 하지 않고 작동하게 된다. 이것을 다르게 해석해보면, motion tween한 장면을 convert to Keyframes 하면 cpu 점유를 거의 하지 않게 된다고 볼 수 있다. 물론 동전의 양면과 같이 최종 SWF의 용량은 커질 것이다.
어떤 식으로 사용할 것인지 선택하는 것은 궁극적으론 디자이너의 몫이다. 좋은 사양에 빠른 DSL을 사용하는 유저를 대상으로 한다면 어떻게 제작해도 상관없겠지만, 그렇지 않다면 세심한 관찰과 좀 더 많은 연구가 필요하다.