미스테리의 3차원공간 -영화'흑수선'사이트
2003-06-24
3차원의 미스테리공간을 창출했던 영화'흑수선'의 사이트.
독특한 네비게이션과 이동방식, 무비클립들의 매끄러운 전개로 신선함을 안겨주고, 영화에 대한 흥미와 궁금증을 한층 자아냈던 흑수선사이트.
'흑수선'사이트 제작팀에게 3차원 네비게이션의 제작방법을 들어본다.
1. Main concept
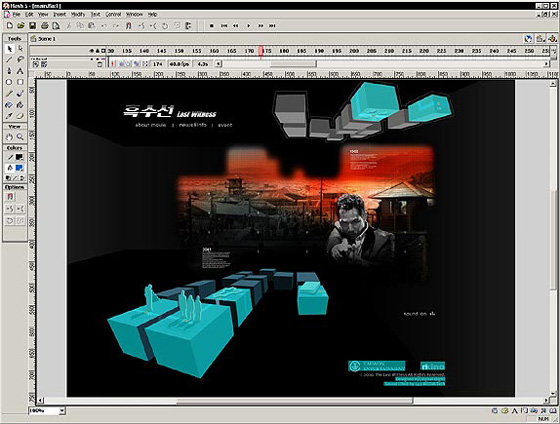
흑수선의 메인디자인 컨셉은 영화의 내용에 기반을 둔 1952년과 현재의 2001년을 이어주는 매개체에 대한 연결고리를 동일한 공간적 시간선 상에서 전체 비주얼 백드라운드인 거제도포로수용소를 상징화한 비주얼을 중심으로 인터페이스를 시간과 공감의 느낌을 표현하기 위해 현재는 모던한 느낌의 색감을 가지는‘블루’로 표현하고 과거는 잃어버린 시간의 의미로‘회색’의 무채색으로 표현해 사건의 연결고리가 되는 메뉴들을 각 메뉴 마다 상징 아이콘을 만들어 현재와 과거에 맞게 순서를 재구성하여 가상의 공간 위에 배치하였다.
메뉴의 연계성과 인터페이스라는 기능을 강조하기 위해 연결고리가 되는 선과 공간미를 살리는 Box를 메타포로 하며 메인 인터페이스를 제작하였다. 메인 메뉴는 마우스 오버시 해당 메뉴의 컨셉을 살려 인터렉티브 효과를 주었으며, 클릭시 해당 페이지로의 이동과 화면 구성에 있어 interactive identity를 주어 흑수선만의 네비게이팅을 완성하였다.
2. Method
엔터테인먼트 사이트의 집중도를 높히기 위한 전체적인 스케일과 동적인 느낌을 표현하기 위해 Full-Screen 과 All-Flash로 하기로 결정하고, 시놉시스, 스틸 및 동영상 자료 등의 영화정보를 제공하는 About Movie는 보다 정리된 느낌으로 정보전달력을 높히기 위해 새 창으로 띄워 일반적인 html 형태로 제공하기로 결정하였다.
3. Flash Script
흑수선 사이트에 적용된 플래시 액션 스크립트는 그다지 고난위도의 것이 쓰이진 않았다. 사실 최근의 중급 이상의 액션스크립트를 이해할수 있는 사람은 지금 소개할 스크립트에 대해 굳이 언급을 하지 않아도 이미 알고 있는 내용일것이라 생각한다.
따라서 아래 흑수선 사이트에 적용된 플래시 액션 스크립트들은 플래시에 대해 처음 입문했거나 액션스크립트에 대해 간단한 버튼과 링크 정도의 것을 알고 있는 사람들을 대상으로 사이트 구축에 대한 테크닉에 대해 기본적인 사용사례와 사용목적등을 간략하게 살펴보고자 한다.
button link
흑수선 메인의 글로벌 네비게이션 메뉴들은 자체를 button clip이 아닌 movie clip으로 제작을 하여 각 movie clip안에서 정지했을때의 상태와 오버했을때의 움직임을 프래임 에니메이션으로 제작을 하고 main scene에서는 hit point의 속성만을 가지는 버튼들을 따로 제작을 하여 각 버튼에 해당하는 무비클립을 target으로 연결하여 링크 구조를 제작하였다.이런 방식을 취하면 main scene에서의 버튼들에 반응하는 hitpoint들의 위치가 한눈에 파악이 되며 링크들이 복잡하게 얼기설기 얽혀 있을때에 보다 더 시각적으로 그 구조를 편집하기가 쉬어진다는 장점이 있다.
Sound edit
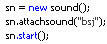
메인 백그라운드 사운드는 메인 무비가 프리로드 될때, 사운드도 같이 로드되면 프리로딩되는 전체의 무비 용량이 커져 로딩시 느껴지는 지연감을 없애기 위해 무비의 프리로딩에 해당되지 않는 별도의 프레임위에서의 attachsound()스크립트를 이용하여 방문자가 각자의 컴퓨터 환경에서 보다 빠르게 무비가 로딩되는 감을 느낄수 있도록 하였다.
특히 BGM Sound Effect는 사운드 클립의 선정후 3D공간감을 느낄수 있도록사운드 이펙트에 서라운드 효과를 주어, 영화와 그 현장 속에 있는 듯한 느낌을 살릴 수 있도록 하였다.
loadMovie
각각의 섹션들은 독립된 플래시 swf파일로 존재하며 loadMovie스크립트를 이용하여 메뉴 클릭시 필요할때만 로딩되어 보여질수 있도록 작업하였다. 이렇게 함으로서 특정부분의 플래시 무비를 보기 위해 로딩되는 데이터의 양을 순간순간 마다 최적화 하여 방문자의 waiting time을 최소화 할수 있게 된다.
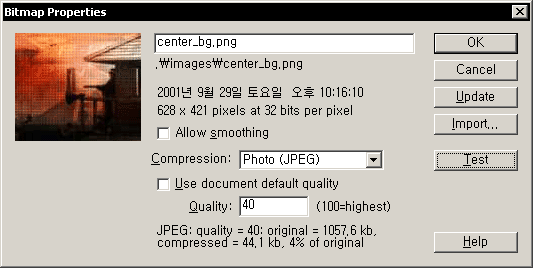
Image optimize
포토샵에서 작업한 각각의 이미지들은 플래시로 import되어 bitmap이미지로 저장된다. Library Window에서 bitmap 파일의 property를 살펴보면 각각의 import된 bitmap이미지들을 독립적으로 압축률을 달리 설정해 줄수 있다. 이미지의 preview화면과 test movie를 통해 이미지들이 손상되어 보이지 않는 최적값의 압축율을 독립적으로 적용하여 보다 효과적으로 용량을 최적화 할수 있게 하였다.
5. 글을 마치며..
처음에서 언급했던 바와 같이 영화 흑수선 사이트에는 그다지 화려하다거나 kinetic art 수준의 복잡한 스크립트 등은 사용 되지는 않았다. 영화 홍보를 목적으로 한 명확한 디자인 컨셉과 그것을 뒷받침해서 효과적으로 빛을 발하게 해줄수 있는 약간의 플래시 테크닉이 필요하였다.
엔터테인먼트 사이트의 성격상 보다 유동적인 사이트의 움직임을 나타내어 컨셉을 강조시키고 시각적 효과로 방문자의 시선을 끌어 호기심을 유발시키기 위한 목적이 있었기 때문에 플래시로 작업을 진행하였으며, 그 외에는 영화의 색감과 느낌에 대한 디자인 컨셉위주의 컨텐츠의 전개방식과 사이트의 전체적인 무게(용량)를 줄이는 방법에 대해 가장 효과적으로 쓸수 있는 여러 방법들을 적용시켜 보다 원활하게 각각의 메뉴들을 검색할수 있게 하는데 시간을 소비 하였다.
웹사이트를 html로 제작하던 flash로 제작하던, 지금까지도 실제적인 디자인 작업의 걸림돌이 되고 있는 중요한 요소중의 하나는 사이트의 용량이라고 할수 있겠다. 기본적인 정보의 검색과 전달이 원활이 되지 않을때 아무리 디자인이 뛰어나고 양질의 컨텐츠가 풍부하더라도 그 사이트는 이미 방문자의 흥미거리를 충족시키지 못한 죽어버린 사이트가 되고 말것이다. 또한 기본 디자인 컨셉에 부합되지 않은 무조건적인 화려한 플래시 애니메이션으로 시각을 자극시켜 클라이언트를 설득시키려 한다면, 그 디자인의 설득력이 떨어지는 것은 물론 이미 그 사람은 디자이너의 입장이 아니라 스크립터의 입장에서 디자인을 생각하게 됨으로써 디자인 마인드가 점차 사라지게 된다는 점을 유의해야 할것이다.
사이트 구축에 있어 본문에 간단히 열거한 기본적인 방법들이 여러분에게 많은 도움이 되길 바라며 글을 마치고자 한다.