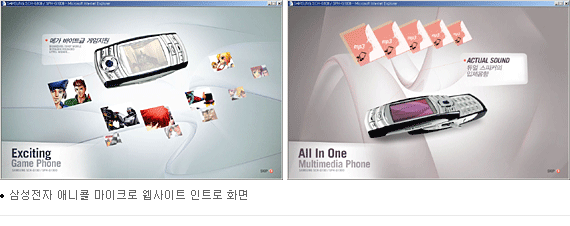
박진감 넘치는 게임의 묘미를 즐겨라!
2005-05-31
국내에서 출시되는 폰 중에 이례적으로 하나의 폰을 위한 마이크로 사이트가 구축되었다.
그 주인공은 삼성전자 SPH-G1000.
마치 브랜드나 신형차가 개발되어 출시될 때 별도의 홍보용 사이트를 구축하듯이 SPH-G1000은 단일 제품이지만 온라인 사용자들의 제품에 대한 마음을 사로잡기 위해 기존 제품과의 차별화, 기능의 차별화 등을 강하게 살려 오픈한 것이다.
더욱이 모바일 게임이 게임 시장의 주류로 자리잡아 갈 것으로 예상되면서 PC 수준에 버금가는 게임을 즐길 수 있는 모바일 환경이 조성되고 있다. 이제 얼마 안 있으면 모바일 게임의 대중화가 일어날 것이고 제품에 대한 경쟁도 더욱 치열해 질 것이다.
모바일 게임폰 시장을 선점하기 위해 내놓은 삼성전자 애니콜의 SPH-G1000의 온라인 사이트를 소개해 본다.
GPANG 전용폰이 되는 SPH-G1000(삼성전자)의 3D 그래픽 구동엔진, 그래픽 가속 칩, 듀얼 스피커 내장의 특장점을 생생하고 화려한 화면과 음향을 통해 웹사이트에 반영하고자 하는 것이 이 사이트의 목적이다.
국내 최초로 선보인 진동 및 초고속 3D 진동 게임폰인 만큼 박진감 넘치는 입체 사운드와 손을 통해 직접 전달되는 진동을 통한 게임의 묘미를 웹사이트에 담고자 한 것이다.
이를 위해서는 무엇보다도 제품에 대한 이해와 시장을 파악하는 것이 필요하였다.
하지만 아직 상품이 출시되기 전이었기 때문에 삼성전자 측으로부터 우선 온라인과 신문에 나오는 기사들 그리고 DMB와 관련된 논문들을 보면서 제품과 시장을 이해해야만 했다.
간접적인 경험이었지만 시장을 이해하고 제품의 성향을 분석하는 데에는 유용했다.
하지만 무엇보다도 현실 제품을 사용하는 듯한 상상이 필요했다.
그 후 온라인 프로젝트 TFT팀에게 미출시된 상품, 게임폰이 도착하였다.
마치 얼리어답터처럼 먼저 제품을 체험하게 된 것이다.
제품을 본 후, 제작진들이 느낀 첫인상은 단연 ‘야무지다’였다.
똑똑한 핸드폰을 만나는 기분이었다. 제품을 사용하면서 또한 온라인 프로젝트를 수행하면서 제작진들이 공통적으로 느끼는 것은 저 핸드폰을 갖고 싶다라는 느낌이었다.
크지는 않지만 화면의 크기와 기능들이 기존보다 훨씬 업그레이드 된 게임폰의 매력을 맘껏 느낄 수 있었다.
이를 하나 하나씩 정리해 보면 다음과 같다.
1) 진동과 초고속 3D 기능을 동시에 구현한 3D 진동 게임폰
- 미세한 진동부터 강한 진동까지 손으로 느끼는 게임을 구현하다
2) 게임패드 타입 – 가로 UI 지원
모든 게임은 가로 UI를 지원하였다. 또한 게임기처럼 제품 우측 면의 버튼과 상단의 2개 L/R 버튼 등 총 5개의 버튼을 게임 전용버튼으로 사용하여 정착하여 소형게임기를 가지고 게임을 즐기는 기분이었다. 여기에 강력한 기능이 돋보였다.
3) 그런데 게임만을 위한 폰이 아니다 – 멀티미디어 기능 폰
- 휴대폰 + 디카 + MP3 +포터블 게임기 = 메가픽셀 카메라 및 MP3 플레이어, 외장 듀얼 스피커 등을 탑재, 각종 멀티미디어 기능을 골고루 지원
- 해상도 : 2.2인치 와이드 컬러 LCD로 2D 게임은 물론, 3D게임까지 높은 해상도안에서 보다 리얼하고 생동감 있게 표현
* 분석과정을 통해 얻은 주요 키워드: 게임패드, 가로 UI, 멀티미디어 기능
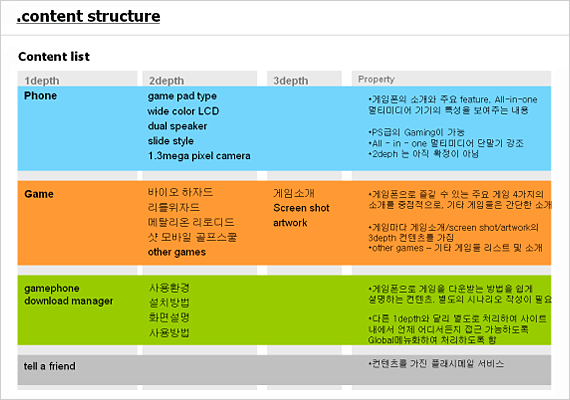
분석과정을 통해 얻은 주요 키워드는 게임패드, 가로UI, 멀티미디어 기능 등이었다.
이를 핵심키워드로 삼아 컨텐츠의 구조를 삼았다.
제품의 특장점을 이해해도 해당 타겟에 대한 올바른 인식이 부족하다면, 메시지 전달력이 약화될 수 있다. 예상되는 주요 소비층을 이해하는 과정이 필요하다. 제작진들이 도출된 바에 의하면 이번 제품의 주요 타겟은 아래와 같다.
주요 소비자층
1차 주요 소비층: 20대 초반에서 20대 후반
2차 주요 소비층: 10대 후반, 30대 초반
주요 타겟층 성향
- 나를 표현하는 데 익숙하다
- 이미지와 비주얼을 중시 여긴다
- 재미를 추구하고 즐기고 싶어한다.
- 신속하고 빠르다
고객 성향과 폰을 접목시키기
1) Expressionism 표현하기 위한 디지털
뉴 멀티미디어폰은 나를 표현하기 위한 폰
고화질 멀티 사이즈 화면
리얼리티가 돋보이는 최신 게임 폰
2) Anti-literality 시각적 라이프스타일
이미지와 비주얼을 선택이 아닌 필수 요건으로 생각하는 나
휴대폰에서도 그러한 부분들이 충족되어야 한다.
3) 나 = 낙천적 라이프스타일
재미를 추구, 언제 어디서나 즐겁게 여유 있게
4) 나 = 얼리어답터
제품이 출시될 때 가장 먼저 구입해 평가를 내린 뒤 주위에 제품의 정보를 알려주는 성향을 가진 소비자군(群). 트렌드를 이끄는 자
5) 나 = 빠르다
‘빠른 것이 좋다’가 아닌 ‘빠르지 않은 것은 싫다’
위험 부담 없이 바로 시도할 수 있는 편리함 강조
제품과 서비스를 제시하여 호기심을 이끄는 것이 좋다
*주요 키워드: 뉴 멀티미디어 폰, 낙천적 라이프 스타일, 디자인만족, 편리성 만족
지금까지는 제품의 주요 키워드와 소비층의 주요 키워드를 산출해 보았다.
이제는 사이트 제작에 있어서 위의 주요 키워드를 가지고 표현하는 방식을 연구해야 한다.
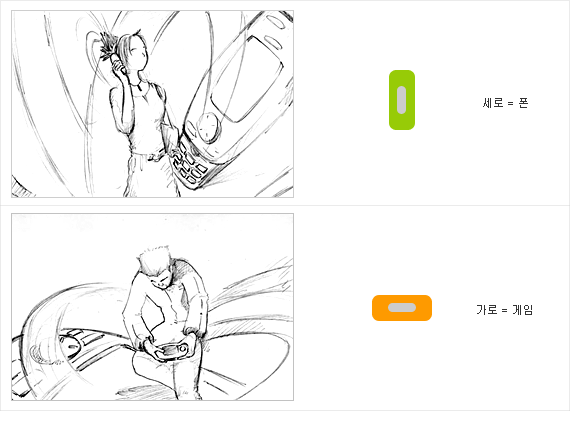
이를 위해서는 게임폰의 라이프 스타일이 필요했다. 이를 위해 사용모습을 간단히 스케치 해보았다.
그 과정에서 게임과 폰의 구별된 라이프 스타일을 발견할 수 있었다.
게임폰을 세로로 사용할 때는 Phone의 형태로, 가로로 사용할 때는 게임을 한다는 확연한 차이였다.
위의 사용자의 라이프 스타일은 웹사이트 기획부터 제작 완료까지 큰 뼈대로 자리 잡았다.
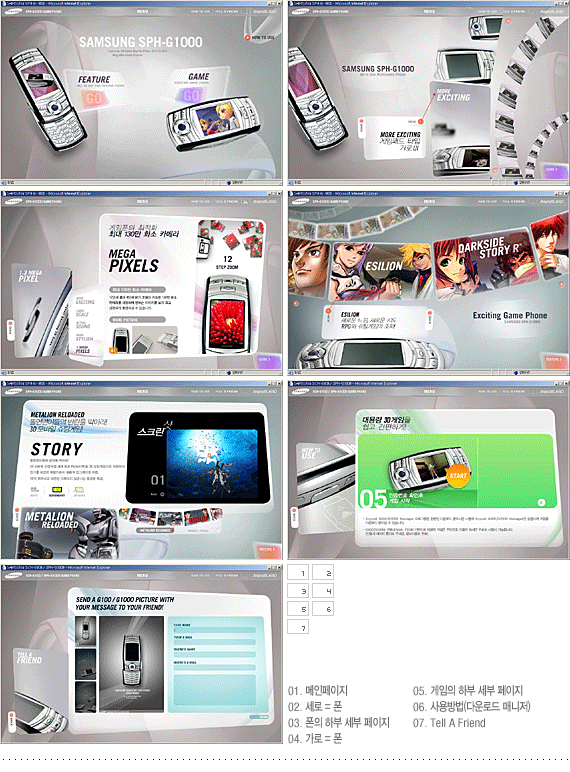
'세로 =폰, 가로=게임'을 기초로 한 컨텐츠를 구성
1) 세로 = 폰에는 게임폰의 주요 기능들을 소개하면서 멀티미디어 기기의 특성을 보여 주는 것으로 삼았다.
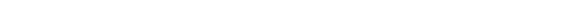
2) 가로 =게임에는 게임폰으로 즐길 수 있는 주요 게임 소개를 중점적으로 기타 게임들을 소개하였다
3) 사용방법 =게임폰 다운로드 방법을 각 절차 별로 구성
4) 입소문 요소 – 친구에게 추천
먼저 세로 =폰에는 게임폰의 모습을 최대한 부각시키면서 조화된 기능들을 수용자들에게 어필하는 데 중점을 두었다. 그 안에는 All-In-One 멀티미디어 기기의 특성을 순차적으로 내용을 담아 구성하였다.
두 번째 가로=게임에는 게임폰으로 즐길 수 있는 주요 게임 4가지(바이오하자드, 리틀위자드, 메탈리온 리로디드, 샷모바일 골프스쿨 등을 중점적으로 소개하도록 하였다.
사용방법은 How To Use 라는 코너를 위해 별도의 시나리오를 작성했다. 왜냐하면 실제적인 사용방법과 일치해야 하며, 사용자의 습성들이 이 코너에 반영되어야 하기 때문이다, 그래서 게임을 다운받아 사용한다는 가정아래 쉽게 사용할 수 있도록 시나리오를 구성했다.
또한 구성을 별도로 처리하여 사이트 내에서 언제 어디서나 접근이 가능하도록 메뉴를 독립하여 처리하였다.
이례적으로 하나의 폰을 위한 마이크로 사이트가 오픈되는 것만큼 입소문을 웹사이트에 반영하였다.
그것은 바로 Tell a Friend라는 코너였다. 인터넷문화에 친숙한 네티즌들 좋은 정보가 있으면 정보를 퍼오거나 전파하는 능력이 뛰어난 네티즌들, 그들이 게임폰을 전하도록 하나의 출구를 마련한 것이다.
디자인 컨셉
제품에 대한 분석과 키워드를 정리하면서 느끼는 것은 플러스(+)였다.
게임 + 폰, 폰+ 디지털 카메라 + MP3+ 게임 등 게임폰은 유난히 플러스(+) 요소가 많았다.
여기에 제품이 가지고 있는 원형 버튼과 삼성전자의 원형 로고를 착안하여 컨버전스 컨셉을 도출하였다.
CONVERGENCE : 집중, 집합, 수렴
1. Convergence로 나타나는 게임폰의 특성은 대용량의 컨텐츠를 담을 수 있는 공간의 의미도 가진다.
2. 합집합으로 표현되는 Convergence는 대용량의 컨텐츠를 담은 공간으로 분할되어 나타낼 수 있다.
3. 게임폰의 방향키패드, 삼성 로고의 oval shape의 느낌을 차용하여 게임폰의 스타일을 appeal하는 주요한 Visual Motif로 사용
4. 유저가 직접 Wheel pad를 조작(Play)하면서 단순히 메뉴를 클릭하는 것이 아닌 내비게이션을 Play하도록 한다.
비주얼 스타일
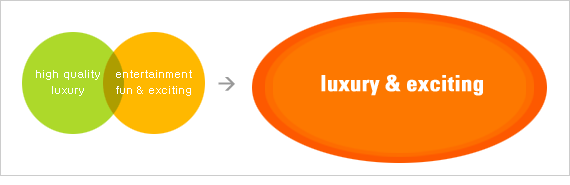
Look & Feel
1. 삼성 애니콜의 높은 브랜드 가치를 나타내는 고급스러운 이미지
2. 첨단 IT기기의 앞선 감각과 자유롭고 Dynamic한 감성
3. 엔터테인먼트의 재미있고(Fun) 흥미로운(Exciting) 느낌
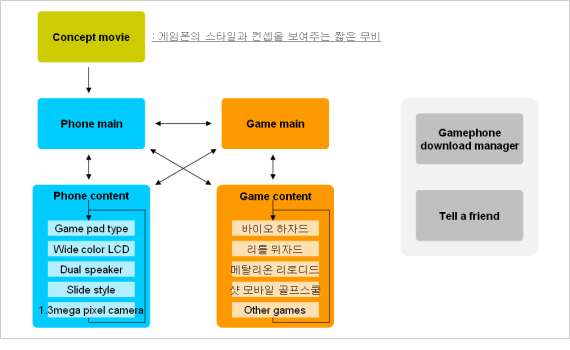
최종 메뉴 플로우
세로=폰과 가로=폰은 서로 연계가 되도록 메뉴를 구성하되, 다운로드 매니저와 ‘Tell a friend’는 독립하여 메뉴를 구성하였다.
여기에 인트로 부분에 들어갈 Concept Movie를 기획하여 게임폰의 스타일과 컨셉을 보여주는 무비를 개발하였다.
4. 네비게이션 툴 – 휠메뉴와 퀵네비게이션 기법
1. Wheel Menu PAD
2. Quick Navigaiton
3. Grobal Navigation
4. Contents Navigation
이를 위해 펜타브리드는 휠메뉴와 퀵네비게이션 기법을 적용하여 구축하였다.
특히 ‘Wheel Menu’는 단일화면에서 메인메뉴부터 하부메뉴까지의 속성을 파악할 수 있도록 제작하였다. 그 도출과정은 다음의 스케치 과정을 통해 도안되었다.
하지만 실제 휠 메뉴에 대한 사용성을 검토가 필요하였다. 새로운 메뉴로 인해 사용자가 조작하는 방법을 어려워한다면 그만큼 정보 전달력이 약해지기 때문이다. 이를 극복하기 위해 설문조사를 통해 wheel의 조작 속도와 방향, 여러 메뉴를 건너뛸 때의 조작 등을 검증하게 되었다.
특히 마우스에 휠버튼이 없는 사용자 - Mac유저나 타블렛을 쓰는 사람들을 위해 별도의 조작버튼과 wheel navigation이라는 힌트의 필요성이 강하게 부각되어 이 문제를 해결해야 할 방법이 필요했다.
이를 위해 먼저 wheel navigation의 각도와 위치를 계산하면서 나올 수 있는 소수점 이하의 오차들의 영향을 제어하고 cpu 점유율 등을 낮추기 위한 최적화를 구했다. 또한 wheel navigation에서 wheel의 구성요소가 자유롭게 제어될 수 있도록 독립적으로 제어하는 부분에 대한 고려도 필요하였다.
결국 wheel navigation을 유연하게 컨트롤 하기 위한 지금의 wheel navigation을 구축하게 되었다.
퀵메뉴 도출
기존 네비게이션에 퀵메뉴를 도입하여 언제 어디서나 원하는 메뉴에 접근이 가능하도록 도출하였다.
퀵메뉴는 사이트 맵 기능을 담당하면서 무빙 메뉴 역할을 담당한다
신 메뉴 접근성을 높인다.
해당 사이트 중 상단 메뉴에 있는 페이지를 방문자가 들어가면 후에 메뉴를 클릭할 때, 이미 들어간 부분들이 체크가 되어 신 메뉴에 접근 하는 용이성을 높였다.
최종 페이지 - 휠네비게이션이 접목된 웹 페이지
기획과 디자인 도출 과정을 통해 최종 구현된 페이지는 다음과 같다.
무엇보다도 제품 하나를 위한 웹사이트, 여기에 Wheel navigation을 도입하여 다소 낯선 메뉴에 사용성을 부각시킨 점이 남다른 시도라 평가된다.
특히 수용자가 직접 Wheel pad를 회전시키면서 Wheel pad에 담긴 컨텐츠에 직접 인터렉션하여 게임폰의 컨텐츠에 접근하도록 한 점이 긍정적이다. 게다가 플래시 사이트임에도 불구하고 사용성과 정보전달력을 보강하기 위해 제작진들의 아이디어를 모으면서 문제가 해결되는 점이 돋보였다.
현재 이 사이트는 애니콜랜드에서 삼성전자 게임폰의 제품 소개 사이트로 활용되고 있으며,추후에는 이와 같이 단일제품에 대한 프로모션 사이트가 더욱 더 증가될 것으로 예상된다.
삼성전자 게임폰 마이크로 사이트의 목적은?
이정우 수석 : 게임폰ㆍ휴대형 게임기ㆍDMB폰 등 휴대용 엔터테인먼트 기기들이 본격적으로 쏟아 져 나오면서 제품을 프로모션하기 위한 활동이 활발히 이루어지고 있다. 이번에 오픈한 삼성전자 게임폰도 SPH-1000을 온라인상에서 프로모션 하기 위해 구축되었다.
특히 제품의 특징과 차별화 게임서비스의 리얼리티 그리고 작동법을 온라인에서 체험하도록 하는데 중점을 두고 제작하였다.
컨셉 및 주요 전략을 말해달라.
김보성 선임: 주요 컨셉은 용량 3D게임을 즐길 수 있는 게임폰을 게임과 폰의 Convergence(집합, 수렴)의 개념을 적용하여 삼성이 아이덴티티와 조합하여 Multi Wheel Menu방식을 도출하였다.
여기에는 게임이 가지는 엔터테인먼트의 요소와 삼성이 가지고 있는 고품격의 아이덴티티를 표현하기 위해서 삼성의 로고타입에서 나오는 그래픽 모티브를 적극적으로 비쥬얼로 표현하고자 하는 의미가 담겨져 있다.
동시에 전체 게임그래픽을 공통적인 그래픽 가이드를 적용시켜 비주얼 이미지 전달력을 높였으며, 게임타입에 적용되는 가로의 동선과 반대로 폰타입에 적용되는 세로의 동선을 적용하여 제품이 가지고 있는 방향성과 연계시켜 기능성의 차별화를 표현하였다.
이러한 과정을 통해 Wheel 메뉴가 기획되었으며, 이는 수용자가 직접 Wheel pad를 회전시키면서 Wheel pad에 담긴 컨텐츠에 직접 인터렉션하여 게임폰의 컨텐츠에 접근하도록 하였다.
사이트의 구현 방법은?
이경찬 책임 : 특별히 게임폰 사이트에는 마우스의 wheel 버튼을 이용한 wheel navigation이 들어가 있다.
이번 게임폰에서는 실제 휠의 프로토타입을 만들어서 사내에서 설문조사를 실시했다. 그래서 그 사용성을 검토하고 다양한 의견을 수렴하고자 하였다. 설문조사를 통해서 wheel의 조작 속도와 방향, 여러 메뉴를 건너뛸 때의 조작 등을 검증하게 되었고, 무엇보다 마우스에 휠버튼이 없는 사용자 - Mac유저나 타블렛을 쓰는 사람들을 위한 별도의 조작버튼과 wheel navigation이라는 힌트의 필요성이 강하게 부각되어서 해결방법에 대해 더 깊이 고민하게 되었다.
이번 wheel navigation의 경우, 크기가 커서 공식에 따라 각도와 위치를 계산하면서 나올 수 있는 소수점 이하의 오차들의 영향을 제어하고 cpu점유율 등을 낮추기 위한 최적화했다. 또한 wheel navigation에서 wheel의 구성요소가 자유롭게 제어될 수 있도록 독립적으로 제어하는 부분에 대한 고려도 필요하였다. 이것은 제작 도중에 wheel navigation을 유연하게 컨트롤 하기 위한 측면에서 부각된 요소이다.
이번 프로젝트를 진행하면서 에피소드가 있었다면?
윤주영 : 우선 에피소드를 말하기 전에 짧은 기간의 프로젝트임에도 불구하고 아이디어 회의부터 디자인과 플래시까지, 프로젝트 처음부터 끝까지 참여했던 프로젝트여서 개인적으로 더욱더 감격스러웠다는 것을 말하고 싶다.
이 프로젝트는 제품 사진들이 주어졌음에도 불구하고 막상 작업할 제품 사진이 부족하여 처음에는 난감했다. 그러나 필요한 제품 사진을 확보하기 위해 조그만 미니 스튜디오를 만들고, 카메라와 삼각대를 가지고 촬영하는 등 조그맣지만 다양한 경험을 해서 재미있었다.
사실 카메라는 본인의 카메라를 썼는데 이제까지 비싼 카메라를 사고도 제대로 쓰지도 못하고 있다가 이렇게 작업에 사용되어서 너무 기뻤다.
오픈 후 소감은 어떠한가?
이정우 수석: 사이트 구축을 하면서 평소 좋아하던 바이오하자드를 폰에서 할 수 있다는 것에 대해 매력을 느꼈다. 하나 구입을 해서 어둡고 음산한 곳에서 바이오하자드를 해봐야겠다.
이경찬 책임: wheel이라는 어려운 컨셉을 잘 소화한 팀원들에게 박수!
엄광용 책임: 짧은 기간 안에 작업하느라 힘들었지만, 오픈 후 반응이 좋아 뿌듯했다.
김보성 선임: 프로젝트 시작할 때 골인점을 바라보고 있어야 하는데 매번 그때그때 상황에 맞추다 보니 큰 흐름을 잃고 지나치기 쉬운 것 같다. 본인 자신도 고집스럽게 지켜내야 할 기준점이 필요함을 인식하게 된 프로젝트였다.
윤주영: 사이트 오픈한 후에 지팡 광고를 보니 어찌나 반갑던지^^
이경은: 입사한 후 처음으로 참여했던 프로젝트라 기억에 많이 남는다. 실제로 광고에 나오는 걸 보고 신기하기도 하였다.