다이나믹한 상상을 구현한다, SK Telecom 웹진 [Thumb]
2004-11-30
대부분의 대기업에서 웹진을 발행하는 현실 속에서, SK Telecom 대표사이트(http://www.sktelecom) 웹진을 제작한다는 것은 꽤나 고민되는 일이었다. 2004년초 탄생한 SK Telecom 웹진은 ‘엄지손가락만으로 세상을 움직이는 새로운 모바일 라이프’, 즉 휴대폰 매니아인 엄지 타이핑(thumb-typing)족의 라이프스타일을 뜻하는 [Thumb]이란 제호를 가지고 시작되었다.
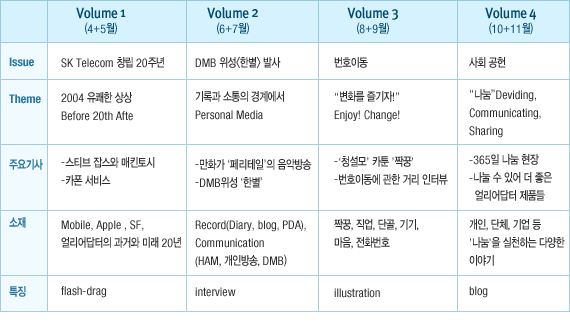
SK Telecom은 2003년 5월부터 이미 ‘IT’이란 격월간 오프라인 매거진을 발행하고 있는 상황이었다. [Thumb]은 ‘IT’과 보조를 맞춰, 매월 오프라인의 ‘IT’과 온라인의 [Thumb]이 번갈아가며 메시지를 전달할 수 있도록 격월간 발행 시스템을 적용하기로 했다.
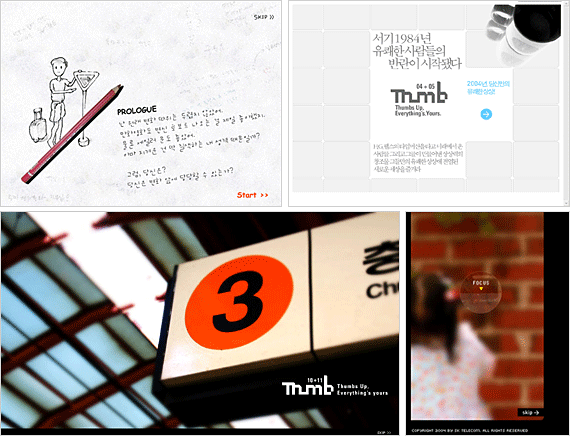
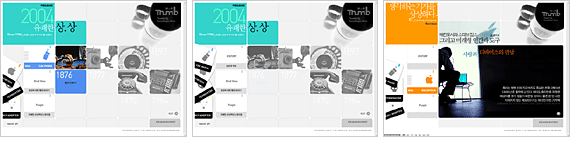
1984년은 SK Telecom의 전신인 한국이동통신서비스㈜가 탄생한 해. [Thumb]1호에서는 ‘애플社의 매킨토시 런칭’, ‘SK Telecom의 카폰 서비스 시작’, ‘제임스 카메론의 영화 터미네이터’ 등 1984년 당시의 ‘유쾌한 반란들’을 다루었다. 그리고 미래에서나 있을 법한 ‘스마트 테이블’에 메뉴 칩을 삽입한 후 기사를 볼 수 있게 하자는 메인 아이디어는 기획 회의에 참여한 디자이너의 의견이었다. 마치 미래 도구를 다루는 것 같이 과거를 되짚어 볼 수 있다는 점이 매력적이라고 판단, 칩을 장착할 grid로 ‘History, Brief Story, People’을 선정하고 작업을 진행하였다.
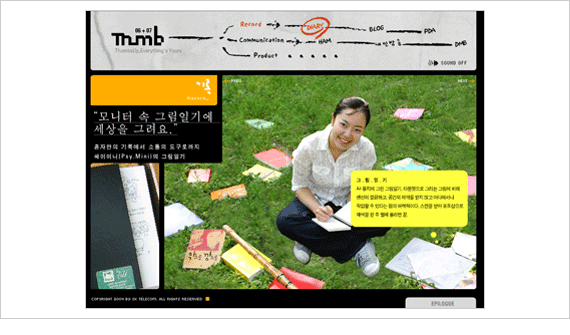
[Thumb]2호의 가장 큰 이슈인 DMB는 2004년 3월 SK Telecom이 세계 최초 DMB용 위성 ‘한별’을 발사한 직후였기에 더할 나위 없이 적절한 주제였다. DMB가 움직이는 개인 미디어란 점에 착안, [Thumb]2호의 테마를 ‘개인 미디어’로 잡았다.
“사람들은 기록을 남기고, 기록은 소통을 만든다”라는 주제를 담은 프롤로그 후엔 ‘기록’의 형식을 취한 ‘일기, 블로그, PDA’, 그리고 ‘소통’의 형식을 취한 ‘HAM(아마추어무선통신)’, 개인방송, DMB’로 영역을 나누어 각각을 대표할 만한 이들을 선정, 인터뷰 기사를 실었다. PDA, HAM, DMB 등 기계적인 내용을 구구절절 설명하는 것은 식상한데다 재미도 없기 십상. 그보다는 인터뷰로 풀어가는 것이 유쾌하다 판단했기 때문이다.
사진 중 인터뷰이나 주위 물건을 클릭했을 때 간단한 정보와 움직임을 볼 수 있는 인터렉티브한 재미를 주어, 자칫 지루해지기 쉬운 내용을 보완하였다.
7월부터 KTF 이용자도 SK Telecom으로 번호이동을 할 수 있게 되었다.
이에 3호 테마를 ‘바꾸다’로 결정. “사람들은 어떤 것을 바꾸며 살까?”하는 질문을 통해 다양한 단어를 선정해 보았다.
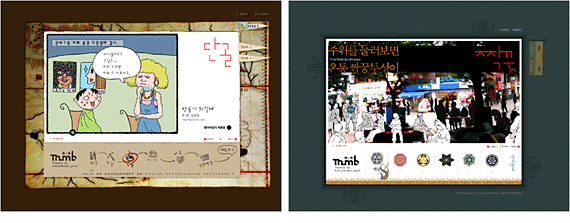
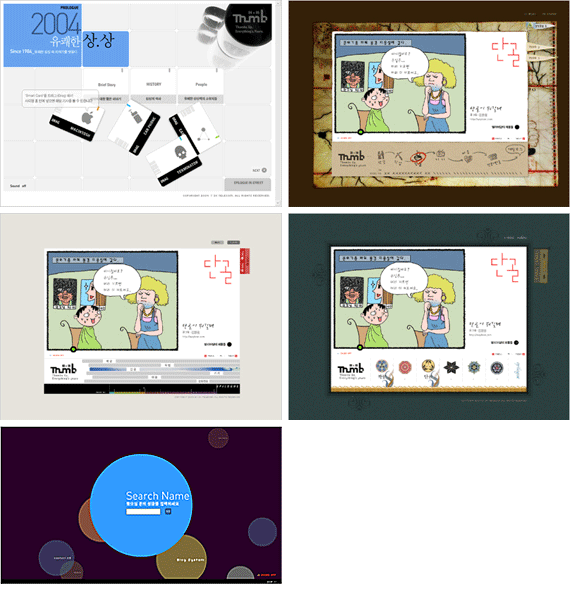
‘짝꿍, 직업, 단골, 기기, 마음, 전화번호’. 이중에서 ‘짝꿍, 단골, 마음’을 각각 ‘청설모, 김맑음, 도대체’ 세 명의 만화가들에게 청탁, 주제를 ‘짧고 굵게’ 전달할 수 있었다.
또한 ‘번호이동’에 대한 일반 사람들의 지식이 생각보다 부족하다는 것에 착안해 독자들이 퀴즈를 풀어가며 번호이동에 대한 상식을 얻게 하였고, 이와 함께 거리 인터뷰와 앙케이트를 시도했다. 기획자와 디자이너 네 명이 의기투합, 앙케이트용 보드판을 목에 걸고 스티커를 구걸하며 한여름 대학가를 돌아다녔다.
발품 팔고, 얼굴 팔며 고생한 탓인지 도저히 잊을 수 없게 된 작업이다. ^^
기업의 사회공헌활동에 대한 관심이 고조된 즈음. 다른 기업 못지않게 활발한 사회공헌 활동을 펼치던 SK Telecom이 자신 있게 내놓을 수 있는 테마는 바로 ‘나눔’이었다.
본격적인 기획 회의 전 팀원들을 모두 불러 모아 ‘나누면 좋은 것, 나누기 싫은 것, 결코 나눌 수 없는 것, 본의 아니게 나누게 되는 것’ 등에 대해 수다 회의를 실시했는데, 예상 못한 엉뚱한 답변(ex: 본의 아니게 나눴는데 나눠보니 좋지 않더라→애인)이 튀어나오는 등 무척 유쾌한 시간이었다. ^^
회의 중 다양하게 나온 소재들은 본문에서 적절히 인용되었다. 프롤로그는 한 편의 인터넷CF를 보는 듯한 형식을 취했으며, 웹진의 전체적인 구성은 ‘미래형 블로그’를 지향하여 포스트와 즐겨찾기 등의 메뉴를 만들었다.
본문에 등장한 인터뷰이들의 사진과 이름을 인용한 댓글과 방명록 등의 메뉴를 하나하나 실제 블로그처럼 만들어 한 사람의 블로그를 고스란히 엿보는 듯한 느낌을 주었다. 개인과 기업, 단체, 사회 전반적으로 일고 있는 ‘나눔’ 현상들을 무겁지 않고 발랄한 느낌이 들도록 작업했으며, 그 안에 SK Telecom의 다양한 사회공헌 활동이 자연스럽게 녹아 들어가도록 했다.
[Thumb]은 정형화된 ‘틀’을 버리고 매호 다른 형태로 발행되고 있다. 팝업의 크기부터 인터페이스까지, 이전 호에 구애 받지 않고 새로운 방식을 적용하고 있는 것. 애초 오프라인 매거진 ‘IT’이 유사한 시도를 한 바 있다. 그러나 초창기 매호 다른 판형으로 발행하는 실험을 시도했던 'IT'은 올 초부터 같은 판형으로 발행되고 있다.
아무래도 여러 제약이 따를 수밖에 없는 오프라인 매거진과 달리, 온라인의 [Thumb]이라면 그러한 실험을 자유롭게 할 수 있을 것이라 믿었다. 그리고 믿음은 결과가 되었다.
앞으로도 매호 ‘온라인에서 구현할 수 있는 모든 실험’을 시도하여, [Thumb] 애독자에겐 새로운 웹진을 기다리는 설레임을 안겨주고, 뒤늦게 접한 독자에겐 1호부터 최근호까지 한꺼번에 읽더라도 지루하지 않은 웹진을 만들자는 바람이다.
이러한 ‘변화’에 디자인 등 외형 못지 않게 중요한 것이 글의 성격이다.
다이나믹한 콘텐츠가 나오려면 기획단계보다도 실질적인 ‘글쓰기’가 중요하기 때문.
발랄한 여고생의 일인칭 시점에서 통통 튀는 수필체, 연륜 있는 평론가가 쓴 듯한 진중한 뉘앙스, 그리고 건조한 일반 기사체까지. 한정된 편집자가 일인 다역으로 다양한 문체를 구사해냈다.

편집에 있어 먼저 단순한 인포메이션과 기사를 구분하려고 노력했다. 필요한 설명을 기사 안에서 모두 풀어 쓰지 않고 깔끔한 기사를 작성한 다음, 추가되는 정보는 하이퍼링크를 통해 습득할 수 있도록 한 것이다.
하이퍼링크는 간단한 용어 설명부터, 정보를 취득할 수 있는 웹사이트로의 새창 링크까지 자유롭게 적용되었다.
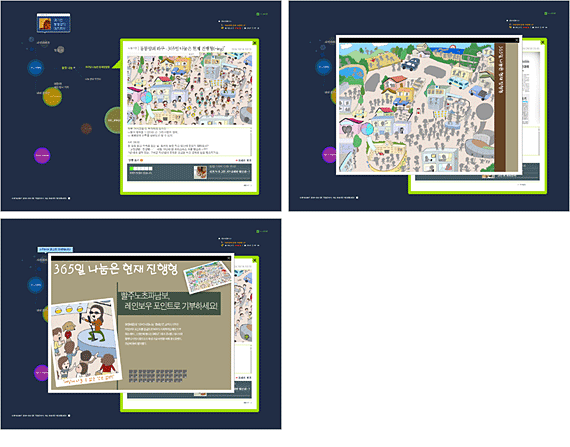
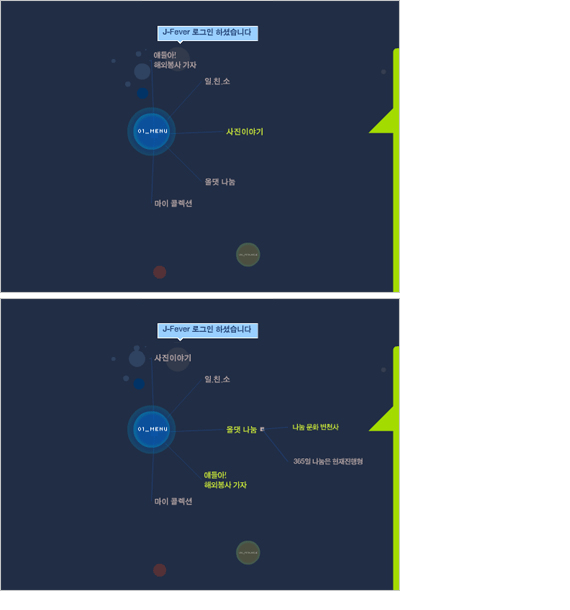
한 예로 [Thumb] 4호의 ‘365일 나눔 현장’을 보면 사회 곳곳에서 일어나는 자원봉사 현황을 한눈에 볼 수 있는 일러스트를 펼쳐놓은 다음, 독자가 원하는 부분을 클릭했을 때 해당 자원봉사에 대한 간단한 설명과 함께 관련 사이트 새창 링크를 마련하였다.
콘텐츠 배열에 있어서는 독자가 반드시 [Thumb]을 처음부터 끝까지, 빼놓지 않고 모두를 볼 수 있도록 유도해야겠다는 강박관념을 버렸다. 오프라인 잡지를 보는 사람 중에 1페이지부터 마지막 페이지까지 순서대로 넘겨 보는 사람이 얼마나 될까? (있긴 있을까?)
아무 데나 휙 펼쳐서 관심 있는 부분을 골라 넘겨 보는, ‘부분적으로 원하는 정보를 취득하는 것’이 잡지이며 웹진이 아닐까? 흩어져 있는 정보를 보고, 나중에 그 정보들을 연결하여 머리 속에서 정리하면 되는 것이라고 판단했다.
또한 ‘경험을 통한 스토리텔링’을 유도했다. 제시된 메뉴명을 수동적으로 클릭하는 것이 아니라 스스로 drag해 제자리에 놓아야 기사를 볼 수 있는 1호, 독자 마음대로 스킨을 ‘골라 보게’ 한 3호, 1인칭 시점 드라마에 몰입하게 하다가, 제시한 단어를 검색창에 직접 입력해야 진입할 수 있게 만든 4호 등이 이에 속한다. 우리가 풀어놓는 이야기뿐만 아니라, 온라인에서의 재미난 경험을 오프라인의 지인들과 ‘수다(스토리텔링)’로 나눌 수 있게 하자는 의도였다.
이밖에도 편집자라면 한 번쯤 고민해 봤을 ‘디자인과 가독성’이라는 문제도 있었다. 보기에는 세련됐지만 독자 입장에서 기사 내용을 읽기 어려운 경우가 생기곤 했는데, 그 부분은 편집자가 어느 정도 포기해야 할 부분이기도 했다. 그러나 최대한 ‘읽기 편한’ 편집이 되도록 꾸준히 신경 쓰고 있는 부분이기도 하다.
오프라인 매거진 ‘IT’을 모체로 태어난 온라인 [Thumb].
[Thumb]의 시작은 'Ubiquitous'가 사회적 화두로 떠오르는 시점에서 U-world 세상을 보여주자는 의도로 진행되었다. 온라인이기에 표현 가능한 테크니컬한 부분들 때문에, 오히려 오프라인 ‘IT’보다 한 단계 업그레이드 된 웹진으로 발전할 수 있었다.
비주얼 컨셉으로 미래의 스마트 테이블과 스마트 카드의 drag 기법을 사용했는데, 스마트 카드를 모듈에 끼워 넣는 방식이 익숙하지 않아서 기술적인 오류가 생기기도 했다.
또한, 모듈이라는 한정된 grid에 끼워넣기엔 너무나 방대했던 콘텐츠도 기획 단계에서 사전 협의가 이루어졌으면 충분히 해결할 수 있었을 것이라는 아쉬움이 남는다.
[Thumb] 2호의 테마는 ‘기록과 커뮤니케이션의 경계에서’, 곧 ‘개인 미디어’였다. 1호의 실수를 토대로 체계적인 작업을 시작하게 된 [Thumb]2호는 처음으로 스토리텔링을 통한 스토리보드를 만들었고, 시놉시스를 통해 서론-본론-결론의 내러티브 구조로 골격을 맞춰갔다.
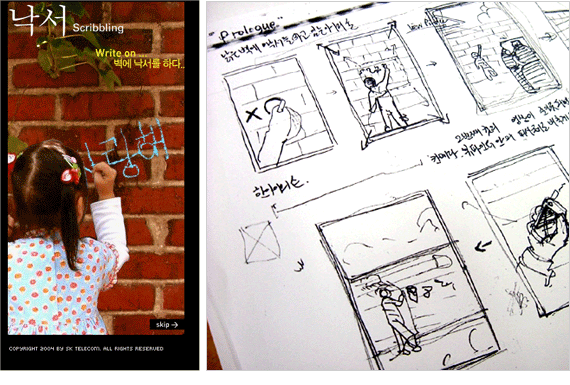
렌탈 이미지를 사용하지 않고 포토그래퍼와 직접 촬영하면서 모델들의 컨셉, 배경, 그리고 시간을 전체적으로 맞추어 분위기를 통일하였다. “기록과 커뮤니케이션의 시작은 바로 낙서”라는 컨셉으로 프롤로그가 시작된다. 담벼락에서 어린아이가 낙서를 하는 모습을 지나가던 사람이 필름 카메라로 촬영하고, 그 모습을 또 다른 이가 디지털 카메라로 촬영한다. 그리고 그 사진은 블로그의 포스트가 되는 형식으로 아날로그와 디지털 사이를 오가는 기계의 변천사를 보여주었다.
네비게이션에는 실제 낙서의 느낌을 주기 위해 크레파스로 그린 손 글씨를 썼다. 디지털적인 요소를 가미하여 도트가 흩어지고 모이는 식의 모션을 각 섹션의 타이틀에서 표현해 주었다. 가독성에 있어서도 읽는데 불편하지 않도록 이미지 텍스트의 크기를 정했다.
가장 편한 인터페이스가 가장 잘된 디자인이라는 것에 대해서 인식하고, 불필요하게 복잡한 인터페이스 대신, 단순하고 친숙하며 논리적으로 디자인한 [Thumb] 3호.
"Enjoy! Change!"가 테마인 3호에서는 일러스트 표현 기법을 사용했다.
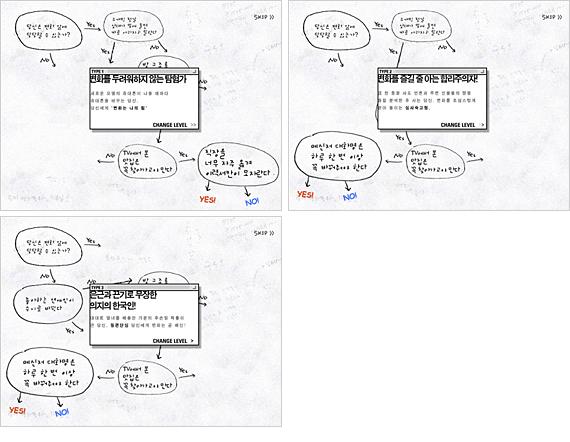
변화에 관한 유저의 생각에 따라 스킨을 고를 수 있는 재미를 주기 위해서, 세 가지 타입의 스킨작업을 별도로 하였다. '탐험가', '합리주의자' 그리고 '일편단심'이라는 세 가지 타입에 맞는 각각의 키워드를 도출하고 그에 따른 아이데이션을 시작했다.
스킨작업을 하면서 주의했던 사항은, 각각의 프레임은 각 타입에 맞게 디자인되어야 하지만, 내부의 콘텐츠 페이지는 일관된 포맷의 레이아웃을 가져야 한다는 것이었다. 뿐만 아니라 콘텐츠 페이지의 폼 전체를 조화롭게 담기 위해서 인터페이스의 기본적인 배치를 유사하게 하고, 계층적인 구조를 일관성 있는 형태로 구축했다.
페이지에서 전개되는 콘텐츠의 타이틀은 각각의 분위기에 맞도록 무빙타이포 모션을 통해서 등장시켰으며 그로 인해 영화의 타이틀처럼 주의를 환기, 집중시킬 수 있었다. 이것은 여러 페이지들이 갖는 그래픽 아이덴티티를 통한 정보의 연속성 사이에서 일관성 있는 형태의 모듈로 넘어가기 위한 파티션의 역할을 하기도 한다.
페이지 하단에도 메인 페이지와 섹션의 페이지로 쉽게 갈 수 있도록 페이지 넘버에 링크를 두어 사용자로 하여금 자신이 찾고자 하는 페이지를 쉽게 찾을 수 있도록 하였다. 이것은 곧 최소한의 단계를 거쳐서 정보를 찾고자 하는 사용자의 편의를 배려한 부분이다.
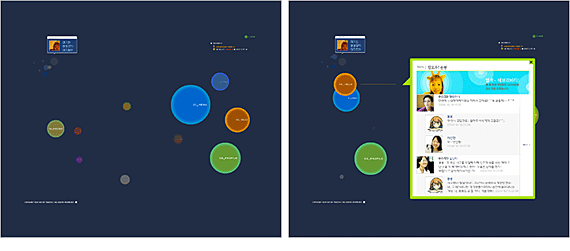
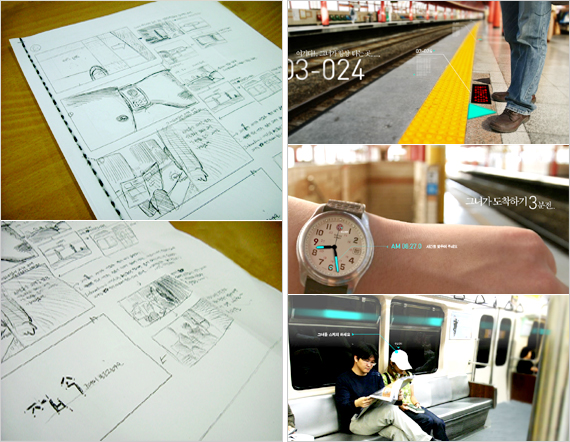
‘나눔’이라는 테마로, ‘1인 미디어 블로그’란 컨셉으로 진행한 4호. ‘지금으로부터 5년 후 일상의 변화라면 어떤 것이 있을까?’라는 브레인 스토밍으로 가까운 미래를 상상해 보았다. 우선 가상현실을 떠올렸다. 그리고 경험할 수 있는 공간의 컨셉을 구체화하기 시작했다.
그 공간은 우주가 될 수도 있고 바닷속이 될 수도 있었다. 확장의 개념은 단지 마우스의 이동차원을 넘어서 실제감을 갖고 의도하는 공간으로의 경험을 제공할 수 있어야 한다고 생각했다.
또한 기술적인 부분으로는 이전보다 강화된 멀티미디어 콘텐츠를 담는 동영상 콘텐츠가 등장할 것이며, 디바이스의 통합이 이루어질 것이라 생각했다. 그래서 사용성이 가미된 동영상 웹을 적용시켜보고자 했으나, 동영상 인프라가 구축되지 않은 환경으로 인한 제약이 아쉬움으로 남는다.
동영상 게시판을 두어 역동적인 게시글과 동영상 캐릭터를 볼 수도 있고, 음성 서비스를 통한 다양한 서비스를 시도하려고 했던 아이디어는 아쉽게도 ‘아이디어’로 그칠 수 밖에 없었다. 또한 블로그나 미니홈피에서의 이웃, 일촌 간 알림 서비스를 시도하기 위한 시스템도 구현하고 싶었기에, 프로그래밍적인 구현까지는 아니지만 플래쉬와 html으로 대신했다.
인터넷 CF와 같은 프롤로그는 자체적인 스토리텔링으로 이루어진다. 프로젝트의 제작과정에 있어서 디자이너의 목소리를 통해 이루어지는 부분이 많은 만큼, 사전에 충분한 미팅과 협의를 통해서 진행했다. 썸네일 스케치를 하고 사전답사, 모델섭외, 전문 포토그래퍼와의 회의 등을 거쳐 프롤로그 제작을 위한 촬영이 시작되었다.
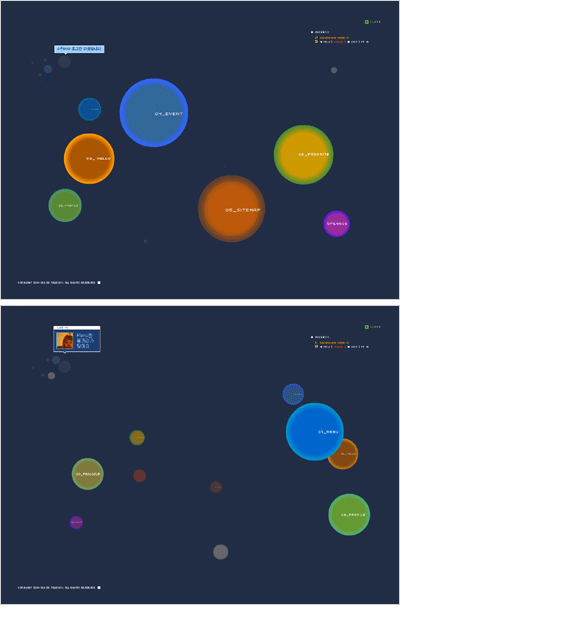
프롤로그에서는 ‘봉봉’이란 여성의 개인 블로그 접속을 통해 메인 페이지로 넘어가게 된다. 메인 페이지에는 우주 속에 떠도는 행성처럼 원형의 각 섹션 네비게이션이 3D 공간 속에서 유영하고 있다. 7개의 섹션 네비게이션은 ‘메뉴, 프로필, Hello(방명록), 이벤트, sitemap, 즐겨찾기, 에필로그’로 구성되어 있으며, 네비게이션이기도 한 원형의 섹션을 사용자가 선택함과 동시에 해당 템플릿이 나타난다.
01_메뉴
각 메뉴를 클릭할 때 양방향으로 뻗어 나오는 라인의 확장은 하이퍼텍스트링크의 관계를 보여주며, 메뉴로의 이동을 용이하게 해준다. 표준 레이아웃 grid인 템플릿은 선택한 메뉴의 좌측상단에 타이틀과 포스트 타이틀, 접속된 시간, 그리고 콘텐츠로 구성되었다.
템플릿 당 구성되는 5개의 포스트 중 대표 포스트에는 ‘자세히 보기’라는 버튼을 달아 레이어로 띄울 수 있도록 했다. 그 레이어는 해당 주소로 넘어갈 수 있는 브릿지 역할을 하기도 한다.
02_프로필
말 그대로 ‘봉봉’양의 프로필 페이지. 시각적인 즐거움 없이 텍스트로만 구성된 문서는 오히려 가독성이 떨어진다. 캐릭터의 성격, 별명, 취미, 다이어리 소개를 문자블록으로 두고, 비쥬얼 영역으로 시각적 효과를 주어 최적의 균형을 찾도록 레이아웃 했다.
03_hello
방명록 페이지.
04_이벤트
온라인 이벤트 실시.
05_즐겨찾기
‘Thumb’ 4호의 주제인 ‘나눔’ 관련 홈페이지 온라인 주소록.
06_sitemap
사이트맵. 원형 네비게이션의 2차원 축소버전으로, 선으로 연결된 프롤로그와 에필로그 사이의 메뉴섹션은 도트로 표현하였다. 팝업 페이지로 연결된 포스트는 하위메뉴의 타이틀까지 보여주는 형식.
->sk 텔레콤 웹진 [thumb] 바로 가기
http://www.sktelecom.com/kor/uworld/it/index.html