GUI 디자인 기초 다지기
2008-02-26
현대인들이 가지고 다니는 기기는 몇 가지나 될까? 휴대전화, MP3 플레이어, 디지털카메라, PMP, PSP, 닌텐도 DS 등. 그러면 우리가 일상생활에서 보고 있는 디스플레이 창은 또 얼마나 될까? 이제는 사라져가는 브라운관 TV, LCD TV, PDP TV, 길거리의 LED 전광판, 자동차의 대시보드, 컴퓨터 모니터, 복사기와 팩스기의 액정 등. 나열한 기기들의 디스플레이 창에 들어 있는 여러 구성요소 중 GUI라 불리는 용어가 있다. GUI는 소프트한 영역의 디자인 용어이다. 원론적으로는 HCI란 단어와 UI이란 말을 함께 이야기해야 한다. HCI(Human Computer Interaction)는 컴퓨터란 기계가 생겨난 이후 인간과의 상호작용을 연구하는 학문으로 발전했고, UI(User Interface)는 기계와의 인터렉션을 논할 때 늘 등장하는 용어이다.
GUI 디자인을 공부하는 혹은 공부하려는 사람들을 위해 간략하게 GUI를 어떻게 하면 잘할 수 있는지 기초적인 내용을 전하려 한다.
글 | 허종희 제로원디자인센터 GUI디자인 강사
GUI에는 많은 구성요소가 있지만, 백그라운드 이미지와 레이아웃, 인터페이스 스타일, 아이콘 디자인을 위한 훈련시 고려해야 할 내용을 정리해 보았다.
백그라운드 이미지 디자인
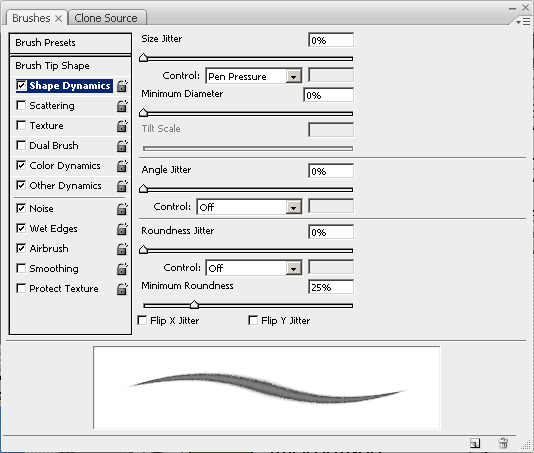
그라데이션으로 컬러를 입힌 후에 Copy와 Rotate 등으로 레이어를 여러 개 생성한 후, 중앙의 강조할 부분과 사이드 부분의 밝고 어두움을 브러시 툴로 리터칭한다. 이때 브러시 톨을 어떻게 설정하고 얼마나 잘 다루냐에 따라서 퀄리티가 결정된다.
선이나 형태를 그린 후에 필터의 Blur, Glow 등 설정 값의 강약을 조절해서 적용시켜본다. Layers 효과, Opacity, Fill 등의 옵션 값을 여러 가지로 설정해서 원하는 이미지를 만든다. 패턴을 넣는 방법은 일러스트나 포토샵에서 패스를 그린 후 포토샵에서 리터칭한 후 백그라운드에 적용하면 된다. 그밖에 도움되는 툴들은 After Effect, Particle Illusion, 3D 툴 등이 있고 이런 툴들은 BG에 모션이 있을 시에 유용하게 쓸 수 있는 툴들이다.
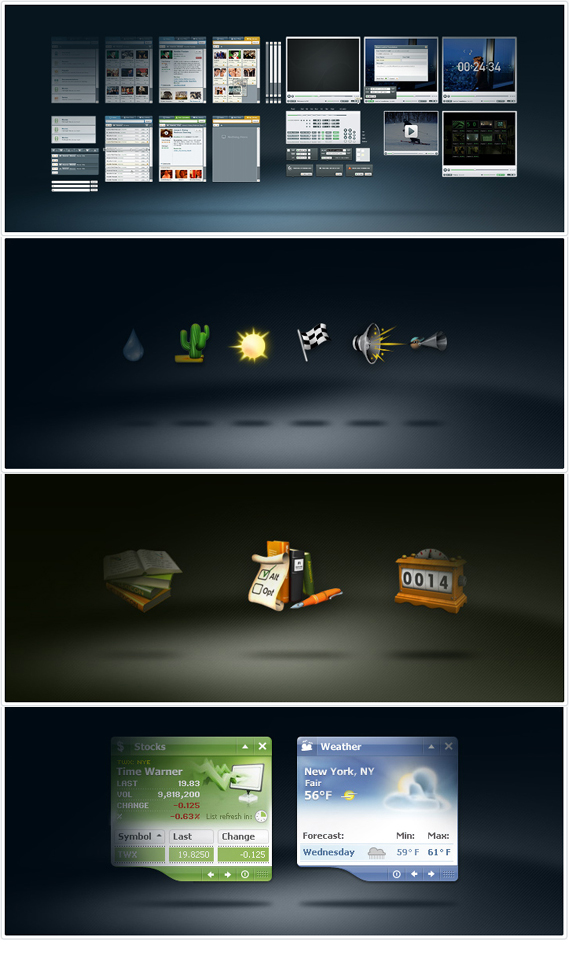
레이아웃 & 인터페이스 디자인
레이아웃을 잡아 인터페이스 디자인을 하기 위해서는 우선 그리드 감각을 키워야 한다. 예를 들면, 편집디자인이 잘된 서적과 사이트의 페이지들을 보면서 콘텐츠(Image & Text)의 배열, 컨셉트, 효과, 아이디어를 적용할 수 있도록 훈련하는 것이다.
인터페이스 디자인도 마찬가지로 자신에게 주어진 환경에 있는 소스들(책, 사이트 등)을 보고 스크랩하여 자기 것으로 소화할 수 있도록 훈련하는 것이 최선이다. 그러면서 최신 스타일 트렌드에 꾸준히 자기를 노출시키고 활용하는 것이 GUI 디자인을 잘하게 되는 방법이라고 할 수 있다.
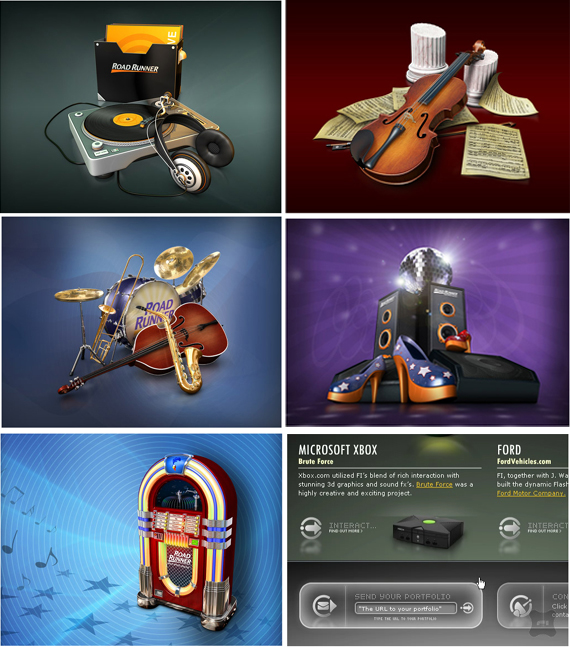
아이콘 디자인
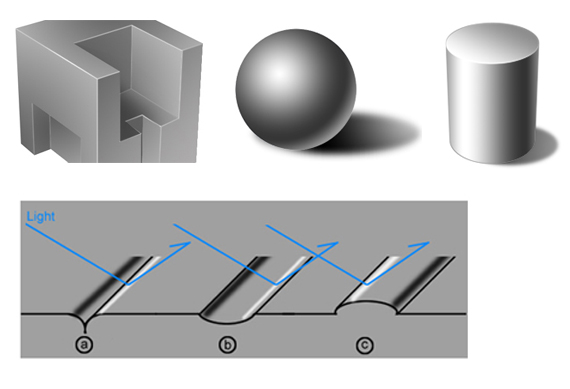
아이콘 디자인의 기본적인 고려사항은 2D, 2.5D, 3D 중 어떻게 만들지 결정하는 것이다. 기존의 아이콘 메타포를 재구성해야 할지를 정한다. 아이콘 활용에 애니메이션이나 모션이 있는지 확인해야 하며, 컨셉트와 스타일 등을 어떻게 할지 결정한다. 형태, 빛, 색, 그림자, 하이라이트, 재질감(확산체, 반사체, 투명체)에 대한 표현 등은 부단한 훈련을 통해서 실력을 키울 수밖에 없다.
3D의 경우에는 모델링, 매핑, 라이팅 등을 잘하면 리터칭의 수고를 덜 수 있고, 아이콘에 애니메이션이 있는 경우 효율성이 높다. 3D를 포함한 거의 모든 아이콘은 리터칭 스킬 수준에 따라서 아이콘의 퀄리티가 결정된다.