웹카피의 등뼈, 레이블링1
2005-02-22
레이블링(labeling)을 라벨링이라고 읽는 사람은 없겠죠?
레이블링이란, 웹사이트의 카테고리와 서브카테고리를 구성하며 이름을 붙이고 체계성을 설계하는 작업입니다. 혹자는 레이블링을 IA(information architecture)작업의 일부라고 말하기도 하나, 무엇이 정확히 맞는지는 입법화 되지 않은 관계로, 이 글에서는 카테고리에 이름을 붙이는 작업 정도로 규정하고 써나가겠습니다.
“레이블링이 까짓거 뭐가 어려워? 사이트맵은 사이트맵이고 회사소개는 회사소개고 뭐 남들 해놓은 것 참조하면서 대충 비슷하게 하면 되지. 직관성, 일관성이 중요한거 아냐? 그정도는 나도 안다구.”
요렇게 생각하실 분, 있을 겁니다. 또 맞는 생각이기도 합니다.
하지만 요런 분들, 레이블링 문제로 대차게 고생 안해보신 분들입니다.
레이블링, 왜 어렵나? 바로, 쉽기 때문에 어려운 쟝르입니다.
쉽기 때문에 누구나 비슷하게 하고, 그 때문에 ‘레이블링 까지도 차별화를 원하는 클라이언트’를 만났을 때 ‘쉽게들 풀어나가는 관습’ 때문에 오히려 해결이 쉽게 안되는 부분이라는 것입니다.
저역시 누군가 레이블링의 원칙을 묻는다면, ‘음. 직관성. 일관성. 남들 하는대로…’라고 말해줄 것입니다만, 직관성과 일관성만으로 만족 못하는 클라이언트를 만나거나, 혹은 스스로가 만족을 못할 경우에 풀어나갈 수 있는 몇가지 방법론을 이 글에서 제시하고자 합니다.
다시 반복해서 말씀드리지만 답은 나와 있어요. 직관성. 일관성. 보편성.
브랜드라 함은? 그렇죠. 해당 웹사이트의 아이덴티티를 말하는 것입니다. 웹사이트가 추구하는 아이덴티티를 규정하는 것은 웹사이트의 로고도 있고, 카피도 있고, 디자인도 있지만 레이블링 역시 사이트의 아이덴티티를 규정하는 중요한 요소입니다.
웹사이트의 아이덴티티를 완성한다는 개념으로 접근한다면 당신의 레이블은 컨펌받기 좋은 논리구조를 갖게 됩니다.
포털의 경우라면 전국민을 상대하는 사이트인만큼 앞서 언급했던 ‘직관성, 일관성, 보편성’이 가장 중요하겠지만 특정 타겟을 대상으로 하는 기타 사이트라면 위의 레이블링 3원칙에서 조금은 탈선해보는 것도 괜찮은 방법이겠습니다.
또한 웹사이트의 가장 영리한 유저들인 영타겟의 경우라면 조금더 이러한 원칙들로부터 자유로워 질 수 있습니다.
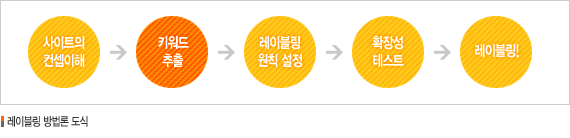
레이블링 들어갈 때에는 몇가지 작업이 선행되어야 합니다.
주의사항! 키보드에 손을 얹기 전에 먼저 종이와 연필을 들고 생각을 정리하는 것이 필요합니다. 결국 이 과정이 여러분의 시간을 벌어줄 것입니다.
먼저 사이트의 컨셉과 각 카테고리들의 성격을 분명히 이해하는 것이 중요합니다. 특히 웹카피라이터의 경우 프로젝트의 초기부터 개입되지 않는 경우가 있어, 갑자기 기획자로부터 ‘레이블링 해줘!’라는 요구를 받을 경우 충분히 검토하지 않고 ‘문장력’이나 ‘어휘감각’으로 문제를 해결하려는 성향이 있습니다. 안됩니다. 해당 브랜드의 광고나 보도자료, 클라이언트가 제시했던 RFP(제안요청서), 경쟁관계, 마케팅상황 등에 대한 충분한 검토 없이는 절대 일을 시작해서는 안됩니다.
키워드 추출이 레이블링에 있어 가장 중요한 과정이라고 생각하기에 빨간색으로 강조해보았습니다. 키워드라는 것은 각 카테고리의 이름에 반복해서 쓸 수 있는 중심 워드를 뽑아내는 것입니다. 키워드는 1depth에 해당하는 레이블링만을 위한 것이 아니라 향후 하위 depth의 레이블링이나 기타 웹카피 전반에 걸쳐 사용할 수 있습니다.
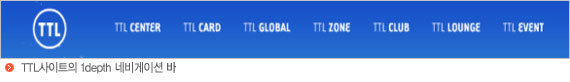
아래 그림은 TTL 웹사이트의 1depth 네비게이션바 입니다.
여기서는 TTL이라는 키워드를 활용했죠?
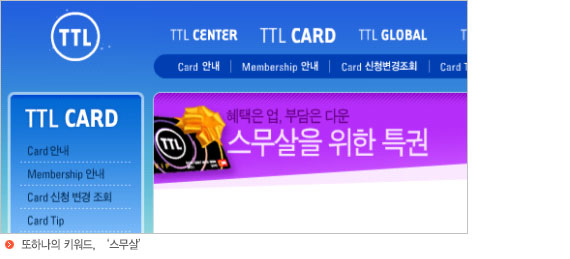
하지만 ‘TTL’이라는 단하나의 키워드만으로 카피라이팅을 해나간다면 사이트가 답답하고 지루한 느낌을 줄 수 있습니다. TTL하면 떠오르는 것, 하나 더!
그렇죠? ‘TTL하면 스무살!’ 이 사이트에서는 ‘스무살’이라는 키워드를 확장가능한 워드로 활용하고 있습니다. 물론 웹카피를 쓰는 입장에서도 조금 쉽게 작업을 해나갈 수 있구요.
이렇게 몇가지 워드를 추출해서 반복사용할 경우 해당 사이트의 브랜드 아이덴티티를 형성해나가는데 큰 도움이 되는 것은 물론이며 일관성까지도 부여할 수 있는 것입니다.
TTL의 경우는 이러한 면에서 매우 모범적인 사례를 보여주고 있습니다.
다음은 레이블링 원칙을 설정하는 단계입니다.
솔직히 말씀드려, “원칙을 설정하고 다음은 라이팅한다”라는 개념이 그럴듯해보이긴 하지만, 실은 레이블링이 어떤 방향으로 써질 지도 모르는 상황에서 원칙이 먼저 설정된다는 것은 약간 거짓말입니다.
실제로는 몇가지 방향으로 끄적끄적 레이블링을 해보는 단계에서 원칙이 세워져야 맞겠지요?
이 단계에서의 원칙은 depth별로 언어의 원칙, 길이의 원칙, tone&manner의 원칙을 수립하는 것입니다. 도식화 하자면 아래의 그림처럼 되겠죠?
아래의 그림에서는 depth별 원칙을 중심으로 도식화 했지만 경우에 따라서는 카테고리별로 원칙을 수립하는 경우도 있습니다.
만일 4개의 카테고리가 있는 웹사이트일 경우 ‘동,서,남,북’이라는 이름으로 각각의 카테고리를 레이블링 했다고 했을 때, 만일 이 사이트의 서비스가 확장하게 되어 또 하나의 카테고리가 신설된다면, 그땐 답답해지는 것이죠? 하나의 카테고리가 삭제되는 경우도 있을 수 있겠구요.
예를 하나 더 들어보겠습니다. 스포츠 사이트의 경우 적당히 스포츠 용어를 활용했을 경우 시작은 좋았는데, 어느 선에 오니 추가적인 용어활용은 가능하지만 각 카테고리의 성격에 맞추기도 어렵고 직관성이 너무 떨어진다면?
그래서 가능한 모든 상황을 모두 고려하여 확장성을 테스트해야 합니다. 매력적으로 느껴지는 키워드라 하더라도 일관성, 직관성, 보편성의 3원칙을 어느선까지 충족시키지 못한다는 판단이면 과감히 버려야죠.
이 단계에서는 어휘에 대한 섬세한 센스가 요구되는 단계죠. 계속 반복되고 있는 레이블링 3원칙은 당연히 준수되었을 것이고…, 이제 이렇게 추출된 키워드를 바탕으로 레이블링이 완성되었는데, 이제 이것이 ‘매력’이 있는지 검증. 적어도 무난하다는 평가가 나왔다면 확정, 아니면 과감히 drop!
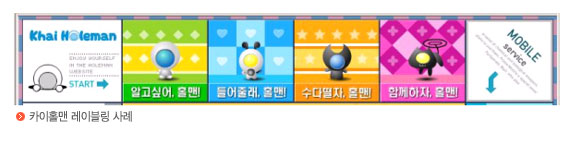
필자가 작업했던 LG텔레콤의 카이홀맨 사이트(www.khai.co.kr/holeman)를 예로 설명해보겠습니다.
지금은 정책적으로 사라진 브랜드이지만요.
첫 번째로 사이트(혹은 해당 브랜드)컨셉에 대한 이해입니다.
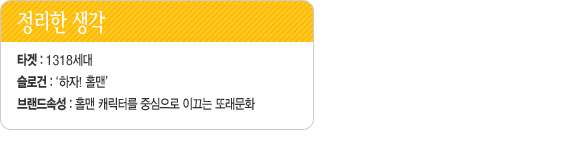
카이홀맨은 우리가 잘 알고 있는 대로 “하자! 카이홀맨”이라는 슬로건을 가지고 있습니다.
또한 광고에서는 홀맨이라는 어리숙하지만 순수하고, 친구를 좋아하는 캐릭터가 1318세대의 또래문화를 보여주고 있습니다. 요약하자면 광고 및 브랜드의 컨셉은 “중고생 학교문화의 문제점인 왕따를 극복해나가면서 개인주의보다는 친구의 소중함을 보여주자! 카이홀맨이 함께한다” 라고 할 수 있습니다.
이를 바탕으로 끄적끄적 메모를 하며 생각을 정리해봅니다.
둘째, 키워드 추출의 단계입니다.
먼저, 1318을 생각해봅니다. 솔직히 말하자면, ‘1318’은 신문사설에서나 등장하는 죽은 단어일 뿐, 막상 그 또래 아이들이 쓰지 않는 단어이므로 배제합니다.
또래 아이들이 친근하게 느낄 수 있도록, 그리고 생생하고 발랄한 유저특성을 살릴 수 있도록 문장형식의 카테고리네이밍을 시도해보면 어떨까요? 문장임을 명시적으로 나타내고, 슬로건으로도 쓰이고 있는 !(느낌표)와 ,(쉼표)를 바탕으로 네이밍할 것을 결심합니다. 보시면서 느끼셨겠지만 카피라이팅이라 해서 문자만 네이밍 요소로 활용될 필요는 없습니다. 이모티콘, 혹은 부호, 숫자, 문자의 길이 등으로도 네이밍의 일관성을 잡을 수 있습니다.
그리하여 !와 ,를 키워드로 정하고, 홀맨 슬로건이 가진 ‘~하자’의 청유형을 살리도록 하겠습니다. 기타 단어들은 홀맨의 브랜드에 사용되는 단어들과 중고생들의 생활과 밀접한 것들로 선택해 놓았습니다.
키워드群을 추출해보면
또한 친근하고 순수한 느낌이 배어나올 수 있도록 tone&manner의 원칙을 세웁니다.
그렇게 해서 나온 4가지의 메인카테고리는
홀맨캐릭터에 관한 카테고리입니다.
‘알고싶어, 홀맨!’의 서브카테고리로는
“홀맨과 친구들 / 애니홀맨 / 홀맨을 찾아라 / 홀맨자료실”
여기서는 서브카테고리에서 홀맨이란 이름으로 일관성을 잡아냈습니다.
들어줄래? 홀맨!으로 하려다 통일성의 원칙을 위해 물음표를 뺐습니다.
‘들어줄래, 홀맨!’은 유저간의 커뮤니티와 소통을 위한 카테고리입니다. 따라서 당장이라도 친구에게 말을 건네고 싶을 정도로 감성적인 표현이 필요하다고 판단했습니다.
‘들어줄래, 홀맨!’의 서브카테고리로는
”쪽지통신 / 공개일기”가 있었습니다.
오래전부터 청소년들에게 힘을 주고 고민을 상담해주었던 ‘10대들의 쪽지’가 생각났습니다. 그래서 다른 사이트에서 쓰고 있는 이메일클럽서비스를 ‘쪽지통신’이라 네이밍했습니다. 수업시간에 몰래 쪽지를 주고받고 친한 친구와 교환일기를 쓰고…친구들과 사이좋게 지내는 또래문화가 눈앞에 그려지도록 네이밍했습니다.
‘수다떨자,홀맨!’은 참여를 위한 카테고리입니다. 참여를 유도하기 위한 강력한 청유형의 느낌을 전달하기 위해 느낌표(!)를 쓰면서 일관성을 잡았습니다.
서브카테고리로는
“플래시! 코믹스쿨 / 도전! 말풍선”이 있었습니다.
‘함께하자, 홀맨!’은 이벤트 참여를 유도하는 카테고리입니다. 역시 청유형문장이 필요하지만 친구에게 홀맨요금제를 추천하는 프로모션 성격의 카테고리지만 지나치게 상업적인 느낌을 완화하기 위해 ‘홀맨, 새친구만들기’라는 서브카테고리를 네이밍했습니다.
자, 이렇게 하여 레이블링이 완성되었습니다.
레이블링 이야기, 지루하셨는지 모르겠지만…
다음호에 이어서 연재하겠습니다. 나중에 정말 도움되실 거에요.