4년간의 프로젝트 특명! 웹진의 얼굴을 찾아라!
2004-04-06
‘LG 미래의 얼굴(이하 미래의 얼굴)’은 1994년 4월에 ‘격월간 잡지’로 창간된 후 2002년도에 본격적인 대학생 웹진으로 거듭난 젊은 커뮤니티다.
대학생을 위한 ‘미래의 얼굴’은 이번 2004년 3월까지 네 차례 리뉴얼 되었다.
웹진 ‘미래의 얼굴’ 브랜드 사이트와는 달리 컨텐츠가 매우 중요하기 때문에 많은 양의 정보와 기사를 어떻게 효과적으로 노출할 것인가가 중요하다. 게다가 타겟이 인터넷 기능이나 비주얼에 가장 민감한 대학생이므로 디자인과 UI 기획에 있어 매우 신중하게 고려해야 하는 프로젝트였다.
그러므로 홍보를 위한 온라인 전략 수립부터 사이트 구축까지 제대로 된 `대학 웹진’을 만들기 위해 대학생들의 참여의 폭을 넓히고 최신 트렌드를 끊임없이 반영하는 등 진정한 대학인의 공유 공간으로 거듭나기 위한 변화가 계속되어 왔다.
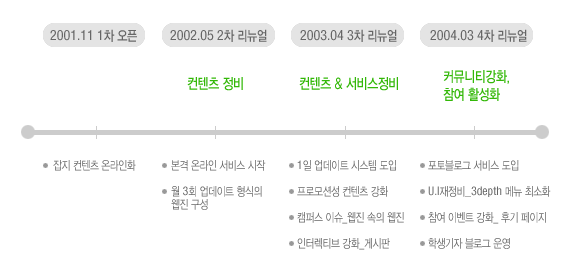
2001년 11월 1차 오픈부터 2004년 3월 현재까지 웹진 ‘미래의 얼굴’ 변화
격월간으로 발간되던 잡지의 내용을 온라인화 하는 것에 목적을 둔 2001년 11월의 1차 오픈 이후 ‘미래의 얼굴’은 조금씩 그 체계를 보강해갔다.
3차와 4차 리뉴얼을 중심으로 장기간 진행되었던 프로젝트를 따라가 보자
2003년 3월 3차 리뉴얼 프로젝트를 시작하면서 클라이언트가 제시한 ‘미래의 얼굴’ 컨셉은 “LG와 함께하는 대학인의 공유공간”이었다.
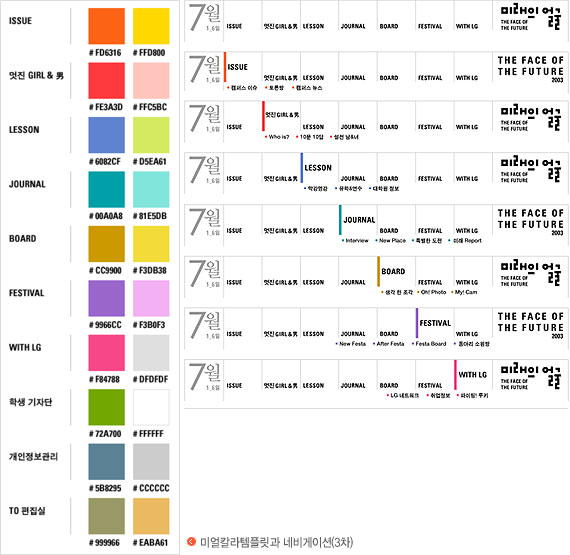
작업 진행 시 잊지 말아야 할 것은 다음의 세 가지!
첫째 대학생 웹진다울 것,
둘째 아카데믹한 성격을 유지할 것,
셋째 LG를 통해 희망찬 미래를 보여줄 것 등이었다.
그리고 클라이언트와 우리가 함께 잡은 3차 리뉴얼의 제작 방향은 정적인 구성을 뛰어넘어 대학생다운 적극성과 발랄함을 보강하는 것이었다.
기존 ‘미래의 얼굴’이 기사 전달 및 정보 제공에 일차적인 목적이 있었다면, 이번 기획의 큰 방향은 대학생 네티즌의 직접적인 참여였다. 기사를 읽은 네티즌들이 기사를 읽는 것에 그치는 것이 아니라 자신이 직접 참여할 수 있는 컨텐츠를 생산하는 것, 바로 인터렉티브 커뮤니케이션의 시작이었다.
‘멋진걸&남’ 채널을 통한 새로운 만남, 프로모션적 개념의 대학의 새로운 놀이문화의 선도 ‘뉴 페스타’, 동아리 중심의 활발한 문화활동 ‘동아리 소원방’ 등… 기자 출신의 기획자가 내놓은 개편안은 형식적인 컨텐츠가 아니라 살아있는 서비스였다. 이를 담을 그릇은 어떤 형태로 빚을 것인가?
대학생의 라이프 스타일을 바탕으로 첫 번째 시안이 만들어졌다.
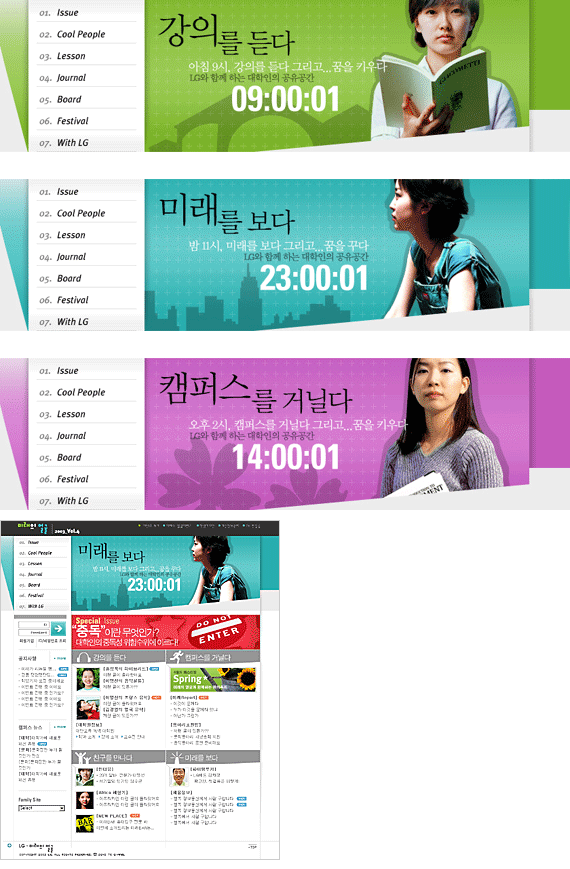
<학교에 가다, 수업을 듣다, 친구를 만나다, 캠퍼스를 거닐다, 미래를 보다>
라는 스토리를 가지고 대학생들의 시간과 공간 패턴의 흐름을 사이트에 부여하자는 것.
채널 별 컨텐츠의 구성 역시 “학교에 가다(Focus : AM 7:00~9:00) / 수업을 듣다(Lesson : AM 9:00~ PM 2:00) / 캠퍼스를 거닐다( Campus : PM 2:00~6:00) / 친구를 만나다(Club : PM 6:00~11:00) / 미래를 보다(Future : PM 11:00~ AM 7:00 )”로 나열함으로 시간과 공간의 흐름이라는 컨셉을 담아내고 상단 visual area 역시 시간대에 따라 자동으로 review 되도록 한다는 구성안이었다.
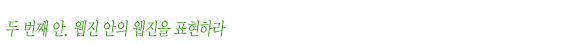
두 번째 안은 <웹진 안의 웹진> 으로 매달 이슈화되는 주제에 대한 특집호를 따로 구성하여 매거진의 형식에 충실하자는 구성안이었다. 매일매일 실시간 업데이트를 할 수 있다는 웹진의 장점과 더불어 한 달에 한번 특집호를 정해진 날짜에 팝업 형태로 보여줌으로 구독자를 확보하자는 전략이었다.
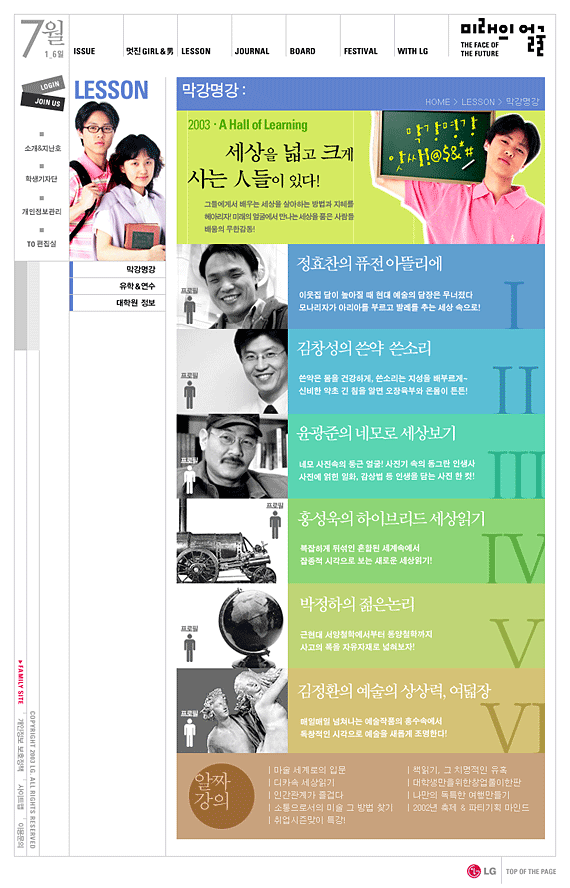
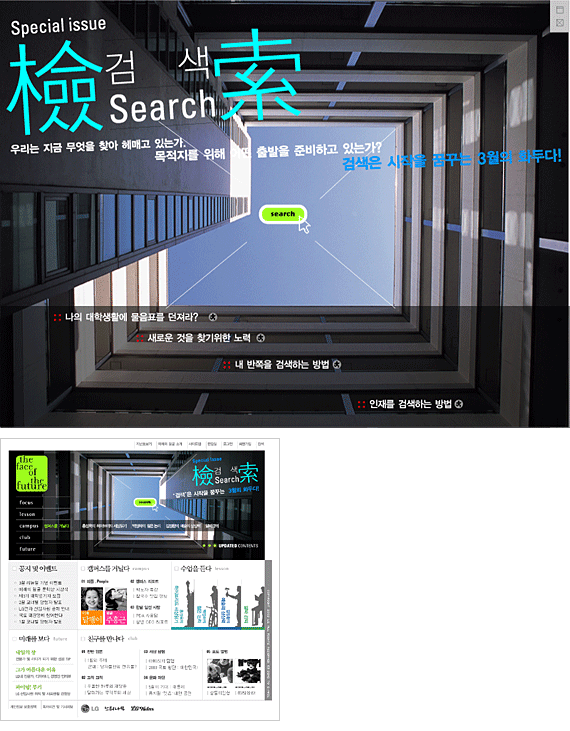
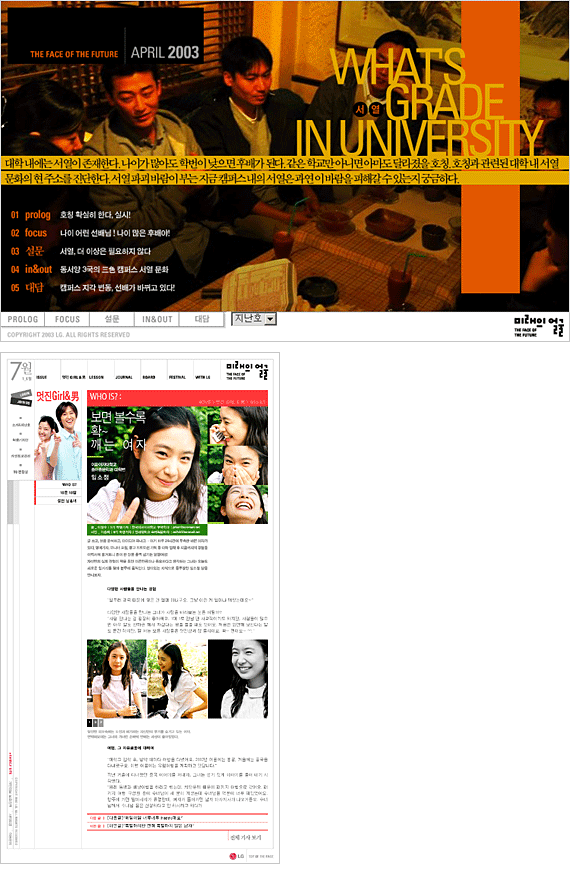
1차 경쟁 프리젠테이션, 2차 클라이언트 내부 프리젠테이션을 통해 <웹진 안의 웹진> 을 통해 매거진의 장점을 살린다는 두 번째 컨셉의 디자인이 확정되었다. 한 달에 한 번, 특집으로 꾸며지는 이슈의 공간을 기존의 레이아웃과는 독립된 디자인을 매달 새롭게 만든다는 것은 디자인적인 노력이 많이 필요하지만 사이트의 느낌을 매월 바꿀 수 있는 황금의 찬스라고 판단되었다.
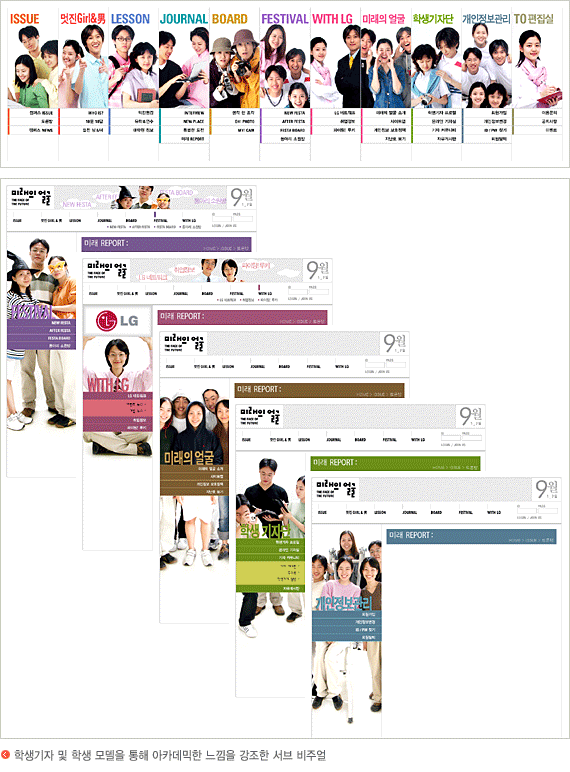
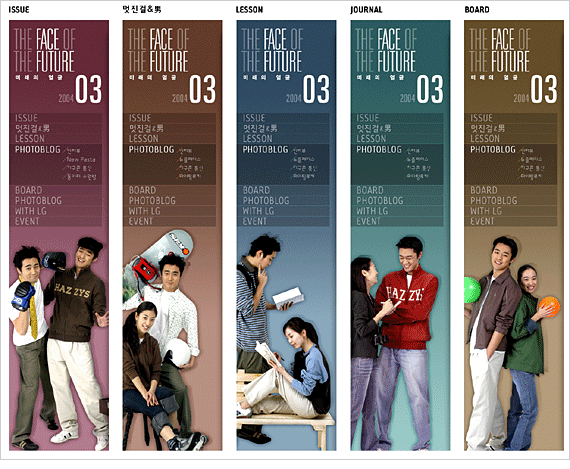
각 컨텐츠의 성격은 네이밍 작업을 통해 정리했지만 컨텐츠의 성격을 한 눈에 볼 수 있도록 대학생 사진을 별로도 준비했다. 공부하는 모습, 친구와 즐겁게 노는 모습, 여행을 떠나는 모습 대학생만의 특징적인 이미지를 위해 실제 대학생을 섭외, 사진 촬영을 하였다.
대학 웹진의 성격을 비주얼로 표현하기 위함이었으며 결과적으로 대학생의 이미지를 극대화 할 수 있었다. 대학생들의 사진 이미지는 sub visual로 구성되었으며 서브 채널 별 main visual로 사용되었다. 그 밖에 다양한 이미지를 확보하여 이벤트, 팝업, 배너 등에 활용하였다.
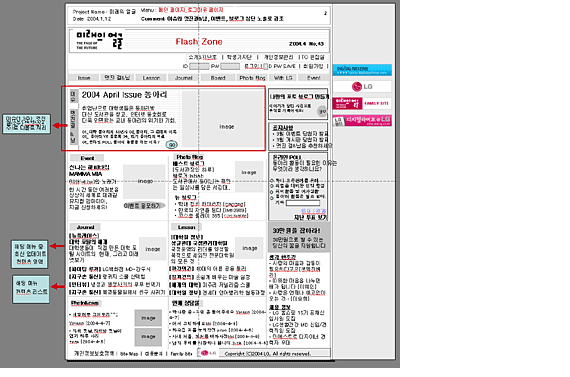
미래의 얼굴은 다른 사이트와 달리 컨텐츠가 주가 되는 사이트이다.
예쁘고 아름다운 디자인보다는 텍스트가 돋보일 수 있는 디자인이 필요하다. 전체적으로 기사를 중심으로 부각시키기 위해 네비게이션과 비주얼 영역에 line과 모델 실사를 제외한 모든 디자인 요소를 배제했다. 기사가 네티즌의 눈으로 읽혀지는 순간, 의미전달이 확실히 될 수 있도록 하기 위해 html로 기사 하나하나를 일일이 작업했다.
전체적인 톤은 화이트와 그레이를 기본으로 하고 채널 별로 정의된 칼라를 이용 채널 별로 주조 톤이 2톤을 넘지 않도록 했으며, 글로벌 네비게이션과 로컬 네비게이션 및 인기 메뉴를 ‘역ㄱ자’형으로 배치함으로써 네비게이션을 통한 최초 접근이 직관적일 수 있도록 했다.
또한 메인 페이지에서는 숨어 있는 많은 양의 컨텐츠의 효과적인 노출을 위해 컨텐츠의 성격에 따라 學(배우다) / 樂(즐기다) / 論(논하다)로 나누어 썸네일과 함께 배치했으며, 슬라이딩 플래쉬 배너를 통해 발랄하고 동적인 인터페이스를 가미했다.
2003년 운영을 대행하며 2차례에 걸친 리뉴얼을 통해 컨텐츠적인 면을 보완하였고, 2004년에는 커뮤니티 강화, 회원 참여에 중점을 두고 리뉴얼 되었다.
과제는 커뮤니티/개인화 서비스의 큰 축인 포토 블로그의 생성, 산적한 컨텐츠와 배너의 정책 정리였다. ‘상단에서 밝힌 변화하지 않는 전제 – 대학생의 특징적인 이미지’를 얻기 위해 실제 대학생을 섭외, 촬영 하였다.
4차 리뉴얼을 맞아 새로운 옷에 대한 논의는 양분 되었다.
기존의 사이트의 톤 앤 매너를 가지고 가자는 안과 새로운 옷을 입자는 안이었다. 매년 사이트는 새로운 옷을 갈아입어야 하는 것인가? 그 틀 안에서 점진적인 발전이 유저들의 혼란을 최소화 한다는 의견 또한 타당했다. 그러나 클라이언트의 새로움에 대한 욕구, 선을 중심으로 한 그리드의 시선 분산, 배너 정책의 변화 등을 반영한 새로운 안이 도출 되었다
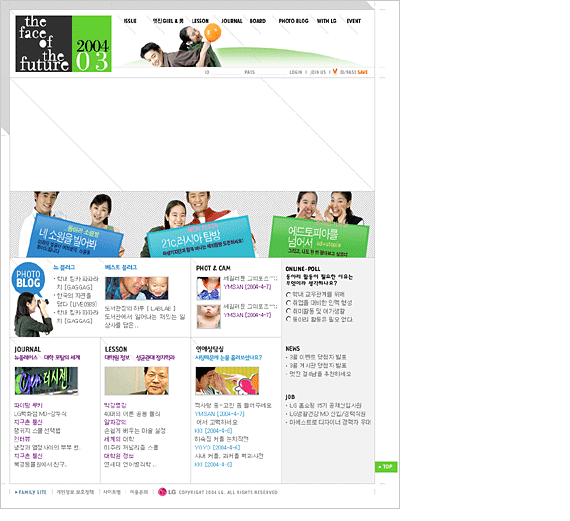
새로운 옷에 대한 즐거운 상상이 이어졌지만 스토리보드를 보는 순간 생각의 흐름이 잠시 머뭇거려졌다. 수많은 개미가 기어가듯이 산재한 저 텍스트!
유저가 방문했을 때 전반적인 컨텐츠를 만날 수 있는 새로운 목차를 만들어야 했다.
대학생이라는 풋풋함을 노트라는 메타포에서 찾을 수 있을까?
30대인 필자야 당연히 찾고도 남지만 말이다. 노트북이 노트를 앞서는 시대지만 그래도 아직은 손 맛이라는 판단에 전체 영역을 노트라는 메타포로 살짝 묶고 가볍지 않을 정도의 무게로 손 글씨를 곁들였다
또한 사이트를 운영하면서 운영자를 가장 괴롭히는 녀석은 배너! 틈만 나면 물밀 듯 들어와 사이트의 아이덴티티를 흐려놓는 필요악, 배너! 그들의 목소리를 담아주면서 단정하게 사이트의 매무새를 지켜줄 작업이 필요했다.
글로벌 네비게이션, 로컬 네비게이션 및 인기 메뉴를 역으로 한 ㄱ자형으로 배치한 기존의 네비게이션은 그야말로 가장 보편적이어서 직관적인 형식이었다.
그러나 컨텐츠 영역 비중이 가장 큰 웹진에서 2포인트 네비게이션 영역 할애는 불필요했다. 3뎁쓰를 정리하고 1/2뎁쓰로 말끔하게 정리된 메뉴들은 시선의 첫 시작은 좌측에 모여 원 포인트 네비게이션 시스템으로 거듭났다.
가장 신경 쓴 부분은 편의성. 간혹 시도되고 있지만 너무 미끈하고 반응이 빠른 모션 때문에 속이 울렁거리는 케이스도 많았던 것이다. 제발, 고만 출렁거리세요~ 네비게이션님~ 멋지기 보단 편리한 제 역할에 충실한 원 포인트 네비게이션, 그것이 숙제였다
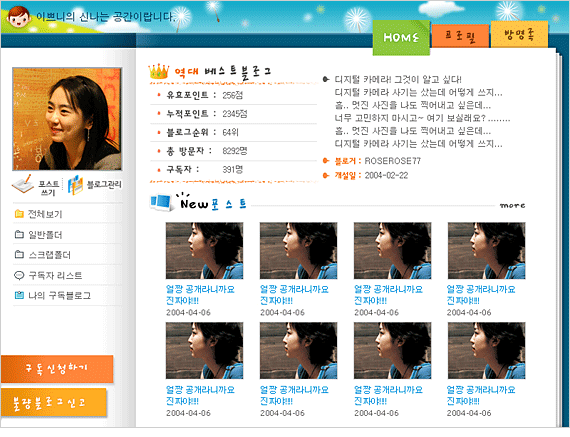
4차 리뉴얼의 특화된 컨텐츠는 포토블로그이다. 형식을 가리지 않는 다기능 게시판으로서, 개인화 된 공간으로 활용 가능하며 개인과 개인 간의 활발한 커뮤니케이션 가능하다는 점이 강점이었고, 디카족이 대부분인 대학문화를 반영하여 포토블로그를 개발하였다.
기존사이트보다는 좀더 따뜻하고 아담한 공간을 만들어 보았고 포토블로그를 통해 회원 개인화된 메인 페이지가 설정되도록 하였다.
로딩과 동시에 멋진걸&남의 커플이 피켓에 이슈와 함께 등장한다. 중요 컨텐츠/이벤트는 정지해 있는 페이지 속에서 슬라이딩되어 강조된다. 빠른 로딩이라는 전제 때문에 제약도 있지만 종이 속에 누워있던 그들을 살려야 했다. 아직도 죽어있던 모델이 벌떡 일어서면 감동해 주시는 클라이언트가 있다
“흠.. 움직이니까 좋습니다.” 2007년 까지는 들을 수 있는 멘트일 것이다. 아마도…
올 3월, 4번째로 리뉴얼해 새 옷을 입은 지금의 ‘미래의 얼굴’은 잘 정리된 폰트, 반듯한 그리드로 정리되어 있어 얼핏 단조로워 보일 수 있다. 이를 극복하기 위해 각 채널마다 지킴이 모델들을 배정하여 좌측 하단에 세워놓고 그들에게 어울리는 칼라를 하나씩 배정해 주었다. pattern, gradation은 은근하게 단조로움을 깨주는 도구로 활용되었다.
운영은 웹의 진수다. 잘 지켜나가는 일은 잘 만드는 일 못지 않은 노력이 필요하다.
많은 양질의 컨텐츠를 심고 싶어하는 기획자와 정제된 사이트를 유지하려는 디자이너의 씨름은 오늘도 계속되고 있다.