뉴미디어 아트 실험실과 Peter Cho의 만남.
2002-02-07
작년 5월까지 진행된 김수정 교수의 ‘Grids’전시,
아트센터 ‘나비’에서 마련된
<김수정의 grids>
에서는 웹아트의 인터액티비티(interactivity), 즉 사용자들의 마우스 움직임에 따라서 변환되는 복잡한 컴퓨터 언어가 만들어내는 다양한 미학적인 형상들을 보여주었다.
이렇듯 세계적으로 웹(world wide web)상에서 구동 되는 전시기획을 마련하는 전시관들이 생겨나고 있는데, 우리나라에는 바로 아트센터
'나비'가 있다.
아트센터 ‘나비’는 새로이 형성되고 있는 테크노 미학을 연구하고, 지원하는 뉴미디어 아트미술관이다. 2000년 12월에 개관한 ‘나비’는 개관과 더불어 대중들에게 다가서는 징검다리 역할과 실질적인 온라인 전시관의 역할을 담당할 ‘나비’사이트가 제작되었다.
새로운 세기의 미학적 연구를 목적으로 하는 미술관의 성격에 따라 새로운 방식과 컨셉, 발상의 전환이 요구되는 사이트여야 했으며, 3개월간의 분투 끝에 아트센터 ‘나비’의 웹팀은 인터랙티브한 새로운 전시관사이트 ‘나비’를 탄생시켰다.
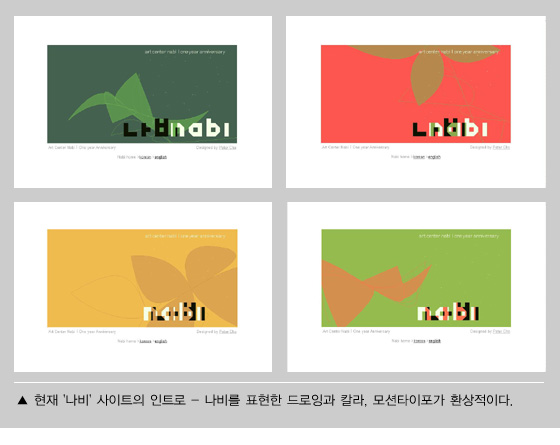
현재 ‘나비’사이트를 방문하면 처음 접하는 인트로에 넋을 잃게 된다.
마치 대기중에 나비가 날개짓을 하며 흘러다니는 듯한 그래픽과 한글과 영문을 환상적으로 조합한 타이포의 모션… 형형색색으로 바뀌는 칼라 등이 예사롭지 않다.
이 인트로는 ‘Peter Cho’의 작품으로 ‘나비’개관 1주년을 기념하여 특별히 제작된 것.
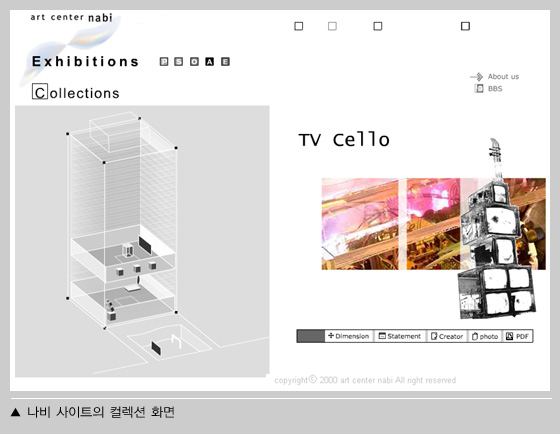
이 밖에도 ‘나비’사이트에서는 다른 전시관 사이트에서 찾아볼 수 없는 재미있는 요소들과 신비스러운 분위기를 경험할 수 있다.
마우스를 따라다니는 시계, 전시내용마다 달리 구성된 화면들, 재미있는 레이아웃의 게시판 등 웹디자이너들에게 발상의 전환을 보여주는 여러 요소들이 숨어있다.
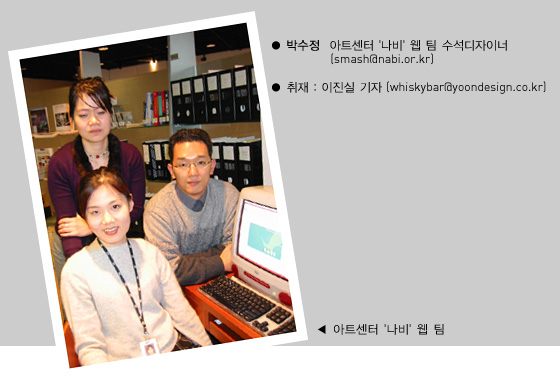
SK 빌딩 4층 아늑한 아트센터 ‘나비’에서 ‘나비’웹 팀의 제작기와 숨은 이야기들을 들어보았다.
1.아트센터 나비에 대해 간략히 소개해 주세요. 다른 갤러리나 전시관과는 어떤 차별점이 있는지.
아트센터 나비는 워커힐 미술관을 전신으로 2000년 12월 19일 개관했습니다. 뉴 미디어아트를 중심으로 다루고 있으며 예술과 기술의 접목을 실험하고 새로운 창작을 지원, 소개하는 사업을 펼치고 있습니다. 전시는 많지는 않아요. 1년에 한 5건 정도. 원래 워커힐 미술관도 현대미술을 중심으로 소개하는 성격을 띄었는데, 후신인 아트센터 ‘나비’는 더 나아가 테크닉과 미학의 결합, 뉴미디어 아트를 대중들이나 예술계에 소개하고 그 징검다리가 된다는 미션을 안고 있는 점에서 차이점이라고 할 수 있겠지요.
꽃을 찾아 암술과 수술을 매개하여 씨앗을 맺는 나비의 날개짓처럼, 아트센터 나비의 역할은 예술과 기술의 창의적인 결합을 통하여 새로운 창작활동의 영역을 개척하는 매개자로서, 인간의 예술적 감성과 디지털 미디어의 결합이 가져오는 새로운 예술의 태동에 촉매제 역할을 하는 것입니다. 나비는 그 창작활동의 중심에서 전시 뿐 아니라 교육, 학제간의 연구, 창작지원 활동을 하고 있으며, 이를 학예팀/웹팀이 공존하며 온/오프라인 영역에서 동시에 만들어가고 있습니다.
2. 아트센터 ‘나비’사이트는 언제 누구에 의해 제작된 것?
나비사이트는 2000년 9월 중순부터 제작을 시작하여 아트센터 나비의 개관일인 200년 12월 19일에 맞추어 오픈되였습니다.자체 팀을 꾸려 제작하였고, 현재까지 그 팀이 ‘나비’사이트를 운영하고 있습니다.
3. 나비사이트는 독특한 네비게이션으로 흥미를 끌고 있는데요. 예를 들면 독특한 방식의 레이아웃이라든지, 새로운 형태의 게시판이라든지.. 어떤 컨셉으로 작업하신 것인지..
‘나비’가 추구하는 인간의 커뮤니케이션과 인터랙션을 사이트 자체에서 이야기 하고 싶었습니다.
브라우저 상의 인터페이스가 기존 전시관처럼 전시사진, 전시내용,일정등 똑 같은 형태의 텍스트와 레이아웃을 반복하는 것이 아닌 뭔가 사이트 자체가 인터랙티브해야한다는 컨셉이었죠.
사람들은 컴퓨터 모니터를 보면서 새로운 것이 열리고, 사라지고 하는 것들을 봅니다. 실질적으로 그것들은 랜선을 통해 흘러온 디지털기호일 뿐이데, 그속에서 꿈과 정보, 많은것들을 찾아내고 또한 그것들이 쏟아낸다고 생각하게 됩니다.
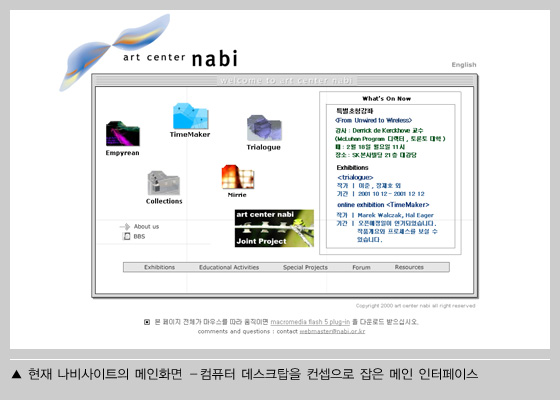
나비사이트는 미술관의 오프라인 활동을 웹에서 보여주는 곳이며 동시에 온라인 활동영역의 시작점이며, 미술관과 온라인 관객 사이의 인터페이스로 존재한다고 생각했습니다.메인페이지는 그 시각적인 수단으로서 컴퓨터를 사용하는 사람이면 누구나 경험하는 데스크탑 인터페이스를 모티브로 사용한 것입니다.
미술관의 정보는 하드디스크이며 온라인 관객은 유저이며 나비사이트는 데스크탑이 될 수 있는 것처럼 말입니다.데스크탑 인터페이스의 기본적인 요소들을 GVL( global visual lanuage )로서 아이콘화 하였고 서브페이지는 기본적인 메뉴구조는 변함이 없지만 전시나 행사를 보여주는 공간을 채울때 내용에 맞게 디자인 할수 있는 자유를 허용했습니다.
나비의 서브메뉴는 동일한 레이아웃을 가지고 있지 않습니다.나비의 활동을 전달할때 시각적으로 느낌을 부여하고 싶었으며 보는 재미가 동시에 어필되기를 바랬던 것이죠.
예술가들은 예술가 나름대로 도외시하고, 일반인들은 또 어렵게 느끼는 뉴미디어아트를 실질적으로 만나게 하는 장이 사이트라는 생각을 가지고 좀더 전시에 대해 그대로 느낄수 있고 풍부하게 소개하고 싶은 의도였습니다.
내용전달에 있어서 한가지 틀을 고집하지 않고 자유로운 형식을 추구하는 것이었죠.
4. 새로운 형식을 시도하자면 유저빌러티 측면이나 업데이트에 어려움이 있었을 것 같은데요.
물론 네비게이션에 대한 비판이나 통일성이 없다는 지적도 있습니다.
‘나비’사이트가 어린이부터 노인까지 모두를 위한 사이트는 아니죠. 웹아트나 뉴미디어에 관심이 많은 사람들이 접근하기 때문에 새로운 형식의 시도가 가능하다는 고집이 있었습니다.
사이트의 내용들이 숨겨져 있지만, 우리는 애초의 컨셉대로 하나 하나 정보를 찾아내고 열리고, 사라지는 형식으로 새로운 사이버 전시공간을 제공한다는 취지를 살렸습니다.
그리고, 전시내용들을 살려보여주기 위해 분위기를 방해하지 않도록 메뉴가 공간을 위해 간결하게 숨겨져 있는 쪽을 택했습니다.
어느정도 익숙해지지 않은 상태에서는 어쩔 수 없는 점이기도 하죠.
업데이트에 대한 어려움은 없습니다. 전시가 잦지 않기 때문이기도 하고 매 전시마다 우리는 그 전시에 걸맞게 나비 사이트를 변모시킵니다.
요즈음 마우스에 따라다니는 시계도 이번에 준비하는 ‘Timemaker’라는 전시를 계기로 만들어진것입니다. 이번 전시는 Marek Walczak과 Hal Eager의 새로운 작품
‘TimeMaker’는 작품에 접속한 개개인들이 시간에 대한 자신만의 생각을 Flash로 제작된 드로잉 툴을 이용해 그리면, 각각의 움직이는 TimeMap이 만들어지고, 고유한 URL을 갖게 되어 온라인 상에 전시되는 프로젝트 입니다.
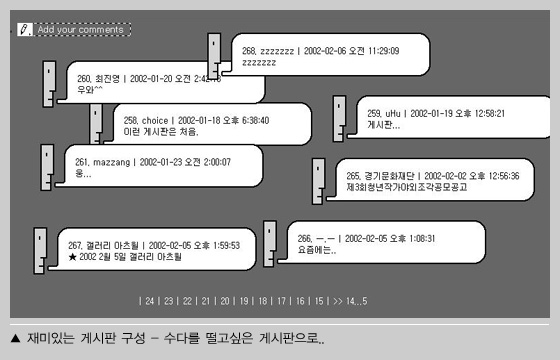
5. 게시판이 아주 재미있습니다.^^
게시판은 저희 야심작이었는데… 솔직히 전시관사이트에 얼마나 글을 남기겠어요?
우리는 일단 보기만해도 수다를 떨고 싶고, 글을 쓰고싶은 느낌을 주고 싶었습니다.
그리고, 다른 아이템들은 정말 많이들 변화하는데, 왜 게시판은 PC통신때처럼 똑 같은 텍스트형식이어야 하는가하는 생각을 합니다. 계속해서 재미있고 색다른 게시판들을 만들어보고 싶어요.
6. 피터 조 (Peter Cho)의 인트로는 무척 환상적입니다. 어떻게 함께 작업하신것인지.
피터조는 2000년 이코그라다때 한국에 방문했을때, 다니엘 보야르스키교수와 함께 아트센터 ‘나비’에서 초청강연을 한적이 있습니다.
지난해 12월19일은 나비의 개관1주년 기념일 이었고, 기념 E-CARD 를 나비고객들 (메일링리스트)에게 전송하기로 했고, 디자인을 피터 조에게 의뢰한 것입니다. 예전에 나비에서 강연할때 그가 자신의 작업에서 가장 중요한 것은 '직관'이라고 한 말을 기억합니다. 그가 나비에 대해서 기본적인 정보는 있는 상태였기 때문에 나는 필요한 정보와 상황을 설명했고, 작업이 되어가는 동안 그가 말한 '직관'을 신뢰하고 있었습니다.
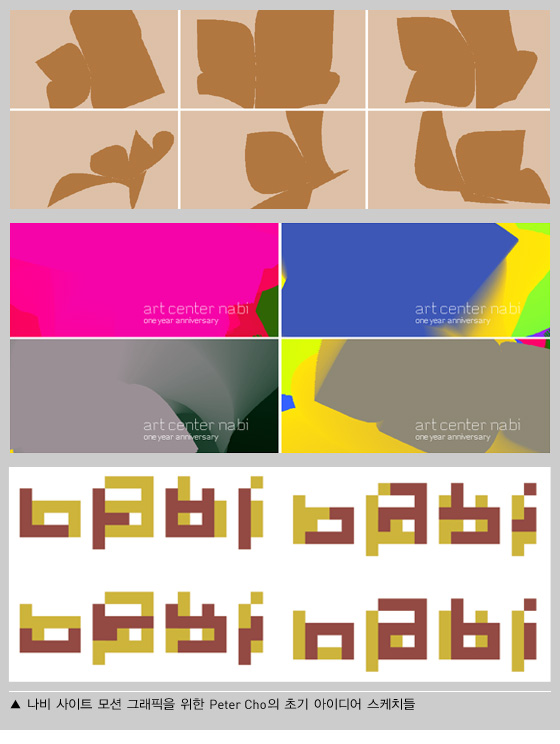
피터조는 몇가지의 아이디어를 결합하는 것을 제안하였습니다. 움직이는 나비모양의 폼, 그리고 한글타이포 '나비' 과 영문타이포 'nabi' 가 합쳐진 그래픽요소, 1주년기념을 상징하는 숫자들.....
그는 첫 아이디어 스케치에서부터 현재의 최종결과까지 자신의 사이트에 업데이트 하면서 단계단계마다 나비의 의견과 작가로서의 소신을 무리 없이 엮어나가더군요.
그는 거물이라는 생각보다 수줍음 많은 모범생 같은 느낌을 주는 사람입니다.
그리고, 그가 자신의 작업에서 가장 중요하다고 생각하는 ‘직관’에 대해 정말 잘 표현하고 잘 수용하는 사람이라고 생각합니다.
자신이 한 스케치와 작업 과정들을 틈틈이 보내오고, 논의하고, 또 컬러나 여러 부분에서 자신이 지키고 싶은 신조는 확실하게 가져가는 사람이었습니다. 그와의 작업은 정말 즐겁고 고마웠습니다.
7. 피터조의 작업들에 대해 어떻게 생각하세요?
피터조는 프로그래밍능력과 미학적인 감각을 동시에 갖춘 COMPUTATIONAL ARTIST 입니다. 그의 작품은 툴에 얽매이지 않고 직접 만든 논리적인 코드를 배경으로 놀랍도록 감각적이고 역동적이며 자유로운 비주얼을 드러내고있죠. TYPERACTIVE는 그의 주된 관심인 인터랙티브 타이포그래피작업으로, 그의 자유롭고 흥미로운 발상들의 집합소이며 마치 작가의 머리속이나 그의 실험실 테이블들을 엿보고 있는 느낌을 가지게 됩니다.
8. 웹아트나 모션그래픽과 밀접한 작품들이 많은것 같습니다. 나비에서 소개한 대표적인 작가나 작품들은?
김수정 선생님의 그리드, 이번3월에 오픈할 TimeMaker 가 웹아트, 오프라인전시는 개관때 '나오코토사'전, 'TTL ZONE' 에서 SPECTRUM@TTL 전, 어린이날 특별전, 사운드 디자인전, 아티스트들와 엔지니어들의 그룹이 제작한 'TRIALOGUE전' 등 다채롭다. 올해 나비 웹팀은 디자인뿐아니라 자체 프로젝트를 기획하고 있다. 국내 웹디자이너,프로그래머,아티스트들과 교류할 수 있는 첫 계기가 될수있길 바란다. 또한 기대해주시길...
9. 마지막으로 디자이너들이나 정글 독자들에게 하고싶은 이야기가 있다면..
저도 웹디자이너이지만 웹디자이너들은 웹의 빠른 발전을 지켜보고 함께 발전해온 사람들입니다.
웹이라는 뉴 미디어의 성격과 속성, 기술을 아는 사람들이고, 예술가하고는 또 달리 협업의 의미를 아는 사람들입니다. 웹디자인이 노동집약적이 되어가는 상황에서 단순한 작업으로 도태되어 가고, 거기에 스스로 회의를 가지게 되는 모습들을 많이 봅니다. 디자인이란 기술적인 장인정신을 가지고, 고부가가치영역이 되어야 하는데 지금 현실에 안주하지 않았으면 합니다.
이미 위에서말한 피터조나 누구나 잘알고있는 조슈아데이비스를 통해입증되듯이 웹디자이너,프로그래머들의 작업은 이제 예술의 경계를 넘나들고 있습니다.자신의 분야에서 특화될 수 있는 부분을- 빠른 발전을 쳐다보는 조바심에 묻히게 하지말고- 바탕으로 웹의 미래에 대해서 꿈을 꿀 수 있어야 한다고 믿습니다.그리고 그것이 웹에서 예술이 될 것이라고 믿습니다.
아트센터 나비의 날개짓이 그 중심에서 함께 하길 바랍니다.아트센터 나비’는 이런 현실에 디자이너들에게 자양분이 되고, 창의적인 마인드와 자극,그리고 기회를 주는 촉매제 역할을 할것입니다.
우리에게도 2000년 어울림 행사와 액티브 와이어전, 타이포잔치등을 통해 낯익은 그는 아트센터 ‘나비’사이트의 인트로작업을 담당해주었었다.
샌프란시스코의 Peter Cho와 간단한 인터뷰를 나누었다.
1. 아트센터 ’나비’사이트의 인트로를 제작했는데, 작품의 모티브는 무엇이었나.
아트센터 ‘나비’사이트 중의 프런트 페이지 한 부분을 제작했다.
아트센터 개관 1주년을 축하하는 의미에서 제작되었고, 이 부분에서 나는 한마리 나비를 상징하는 대기와 유체의 형식을 이용했다.
타이포는 아트센터의 이름인 나비의 스펠링 영문 ‘Nabi’와 한글 ‘나비’의 조합으로 완성되었다.
2.최근 "typeractive .com" 이란 사이트를 만들었는데, 정글 추천사이트에서도 많은 웹디자이너들의 관심과 탄성을 자아냈었다. 이 사이트의 목적이나 과정에 대해서 이야기한다면..
정글 추천사이트에 내 사이트가 거론된 것은 몰랐었다.
Typeractive.com은 다이나믹하고, 3차원적인 인터랙티브 타이포그래피를 실험하는 나의 독자적인 사이트로 제작된 것이다. 자바 애플릿으로 작업했다.
3. 프로그래밍과 디자인 중에 어떤 것이 더 당신의 작업에 있어서 포인트가 되는가?
나는 여러분들이 모두 프로그래머, 디자이너 둘 다가 되어야 한다고 생각하지는 않는다.
나에게 있어서, 두 가지 방면에서 숙련되어 있다는 것 그리고 두 가지를 유기적으로 움직일 수 있다는 것이다. 그리고, 그들을 조합하여 혁신적인 무엇인가를 창조한다는 것 자체가 포인트가 된다.
4. 한글을 이용한 작업을 많이 해보았는지, 한글에 대해 어떻게 생각하는지 알고싶다.
한글은 형태와 사용성에 있어서 아름다운 글자라고 생각한다.
나는 나비사이트 작업을 하면서 한글과 영어알파벳의 조합을 작게나마 실험해보았다.
그러나 그리 많은 작업들을 해보지는 못했다.
5. 당신의 다음 프로젝트에서 보여주고자 하는 것이 있다면..
기대하지 못했던 것, 놀랍고,재미있고 유희적인 것을 창조하는 데 관심이 있다.
때때로 간과되는 이것이 좋은 디자인이라는 관점에서 큰 의미라고 생각한다.